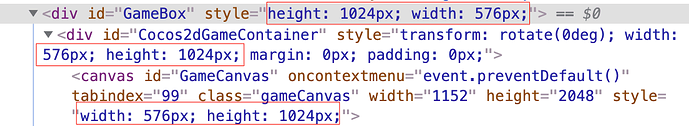
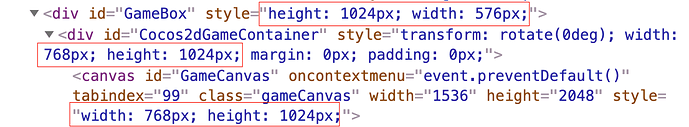
2.2对Cocos2dGameContainer包裹一层Box,只需要设置Box的尺寸,Container和GameCanvas都能自适应,很符合HTML习惯,跟随父节点。
2.3下不能自适应,始终用屏幕的尺寸。强行设置canvas样式/setAttribute又会导致比例不对、输入框表现bug、画面尺寸跟实际触摸尺寸不符等。
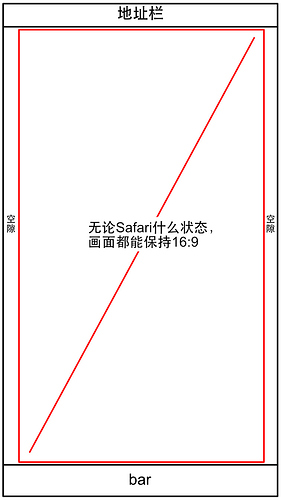
需求实现原理,无论safari什么版本什么状态,只要计算好Box的尺寸比例,游戏画布都能跟随。空隙部分能用Html设置背景。
`switch (__BrowserGetter.adaptationType) {
case cc.sys.BROWSER_TYPE_SAFARI:
__BrowserGetter.meta["minimal-ui"] = "true";
__BrowserGetter.availWidth = cc.sys.isMobile ? function (frame){
// bug fix for navigation bar on Safari
return window.innerWidth;
} : function (frame) {
return frame.clientWidth;
}
__BrowserGetter.availHeight = cc.sys.isMobile ? function (frame){
// bug fix for navigation bar on Safari
return window.innerHeight;
} : function (frame) {
return frame.clientHeight;
}
break;
case cc.sys.BROWSER_TYPE_SOUGOU:
case cc.sys.BROWSER_TYPE_UC:
__BrowserGetter.meta["minimal-ui"] = "true";
__BrowserGetter.availWidth = function(frame){
return frame.clientWidth;
};
__BrowserGetter.availHeight = function(frame){
return frame.clientHeight;
};
break;
}`
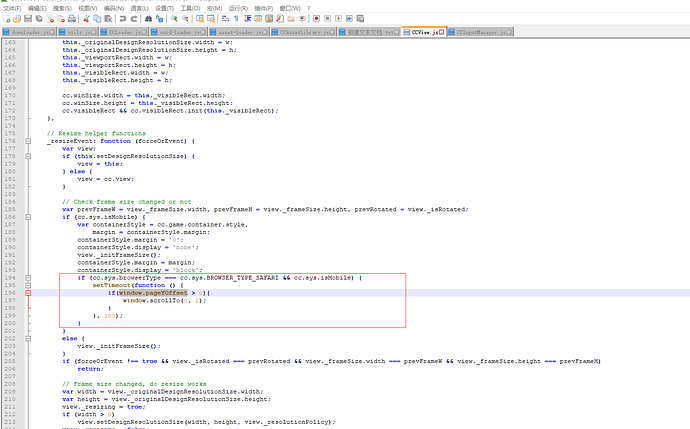
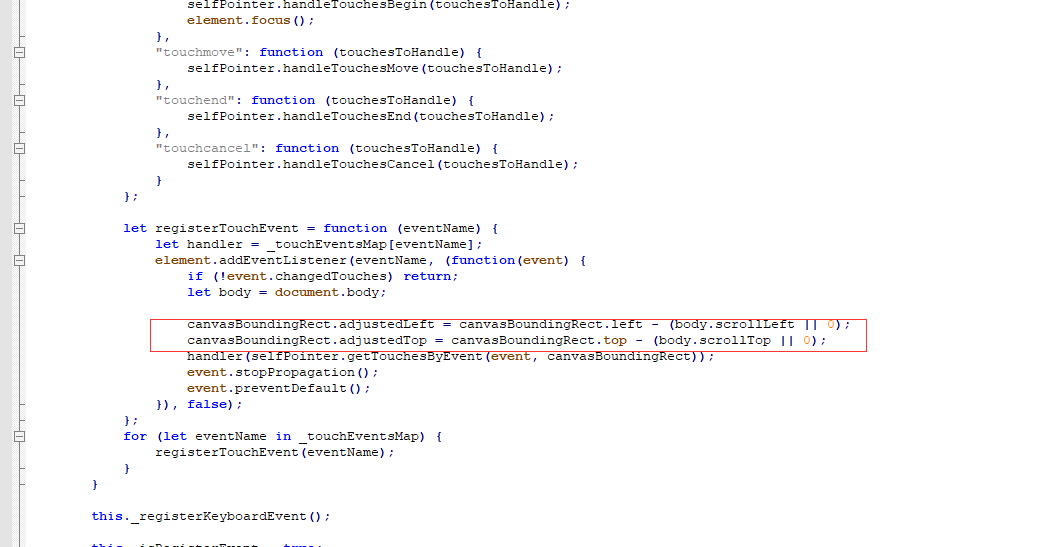
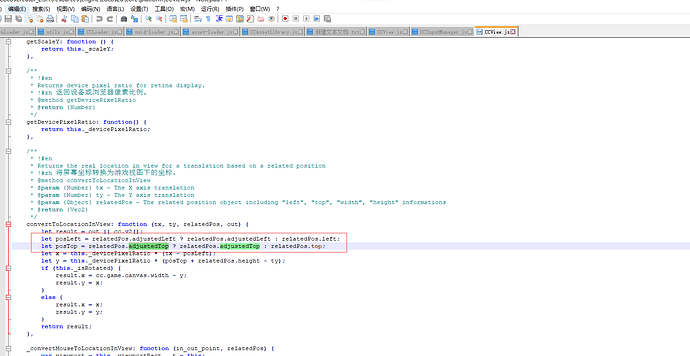
CCView.js的代码。移动设备Safari都使用window.innerWidth不好吧? 不管是用Html处理黑边还是自定义尺寸,都没法做了呀。既然是web,就按web的规则来更合理吧