想要实现的目标:物体在3d界面中直线运动
我的方法:this.box.z -= 20 * dt; (放在 update中)
但是预览时物体却没有运动
cc.Class({
extends: cc.Component,
properties: {
box:cc.Node,
fox:cc.Node
},
// LIFE-CYCLE CALLBACKS:
onload(){
},
start () {
},
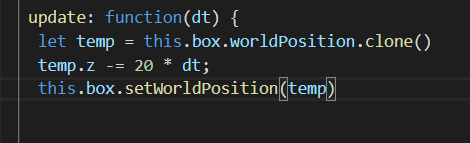
update: function(dt) {
this.box.z -= 20 * dt;
},
});

 不行呀
不行呀