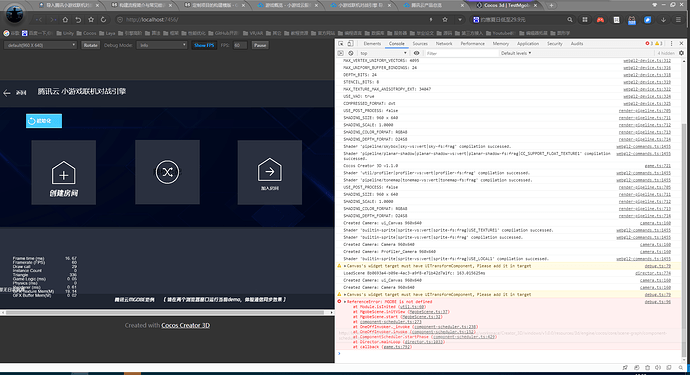
好像照着官方那个案例做没有成功。
![]() 点击生成预览模板
点击生成预览模板
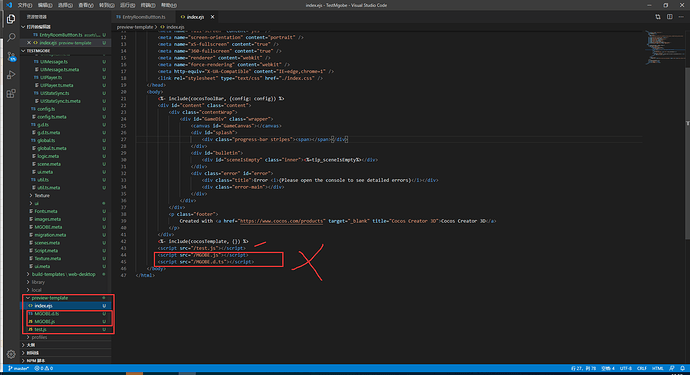
然后 修改preview-template路径下的index.ejs文件 
这个是照着C2D示例,在C3D做的,不是直接用C3D打开C2D工程。
提供的代码,如果不选mgobe.js为插件,需要手动导入js文件,代码如下:
import ‘…/MGOBE/MGOBE_CLIENT/MGOBE.js’;
这样写
import {MGOBE} from ‘…/MGOBE/MGOBE_CLIENT/MGOBE’;
导入方式是错的
这个也试过,不行。没那么简单的。大部分写法都尝试过,很郁闷,都不行。
另外,腾讯小游戏联机对战引擎的最新版SDK我也试过,不行。
楼主,我这里试着运行你的工程是可以的,你是否能手动断点一下看那个 mgobe.js 是否有执行?
不会吧,你确定?
试过了,不行。
mgobe.js 没执行?
是的,不知道哪里有错。若可以,QQ群私聊我。你是jiaxin大佬吧。
5月26日发布的 Creator v2.3.4版本,服务面板中已经深度集成腾讯云服务了,包括 云开发、 小游戏联机对战引擎、 游戏多媒体引擎,不用再手工集成了。
服务面板提供了相关的示例工程,楼主可以去体验一下。
这个我知道,但是对C3D如何使用小游戏联机对战引擎比较感兴趣。
大佬求分享
有代码提示么
你才是大佬,我只是个菜鸡。 后面会更新一个多人的Demo的。
后面会更新一个多人的Demo的。
代码提示一直都有,之前一直都是在问识别SDK的问题。