请问怎么判断蒙板有没有全部擦除完呢???
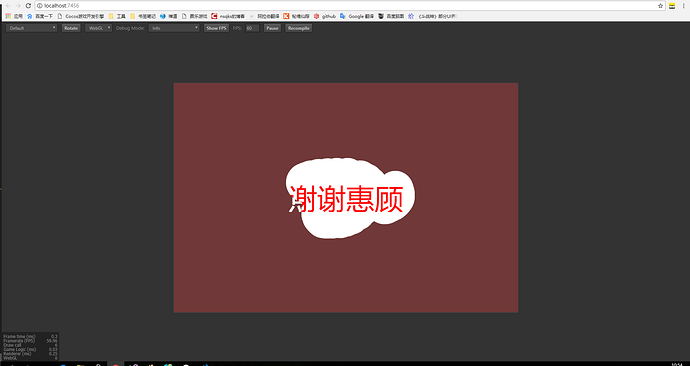
你们测试成功的,setBlendFunc()到底传入的是哪个参数啊?我传入的参数,要么没反应,要么会导致橡皮擦呈半月形,要么是矩形,我tm快崩溃了,都拖了半年了还没有解决
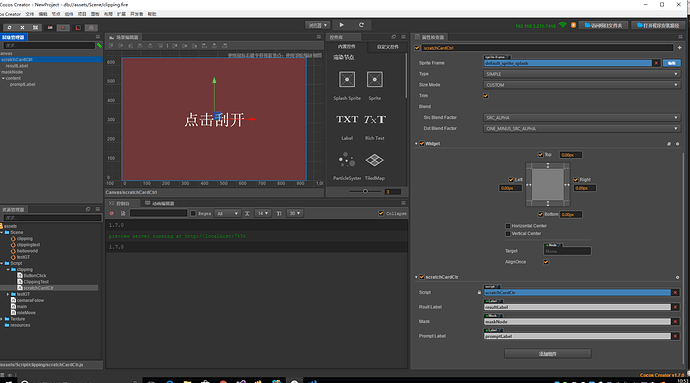
我使用的1.7版本,直接运行就行

cc.Class({
extends: cc.Component,
properties: {
rsultLabel:cc.Label,
mask:cc.Mask,
promptLabel:cc.Label,
},
// use this for initialization
onLoad: function (){
this.node.on(cc.Node.EventType.TOUCH_START, this._onTouchBegin, this);
this.node.on(cc.Node.EventType.TOUCH_MOVE, this._onTouchMoved, this);
this.node.on(cc.Node.EventType.TOUCH_END, this._onTouchEnd, this);
this.node.on(cc.Node.EventType.TOUCH_CANCEL, this._onTouchCancel, this);
},
onDestroy:function () {
this.node.off(cc.Node.EventType.TOUCH_START, this._onTouchBegin, this);
this.node.off(cc.Node.EventType.TOUCH_MOVE, this._onTouchMoved, this);
this.node.off(cc.Node.EventType.TOUCH_END, this._onTouchEnd, this);
this.node.off(cc.Node.EventType.TOUCH_CANCEL, this._onTouchCancel, this);
},
_onTouchBegin:function (event) {
cc.log('touchBegin');
var point = event.touch.getLocation();
point = this.node.convertToNodeSpaceAR(point);
this._addCircle(point);
},
_onTouchMoved:function (event) {
var point = event.touch.getLocation();
point = this.node.convertToNodeSpaceAR(point);
this._addCircle(point);
},
_onTouchEnd:function (event) {
var point = event.touch.getLocation();
point = this.node.convertToNodeSpaceAR(point);
this._addCircle(point);
},
_onTouchCancel:function (event) {
},
_addCircle:function (point) {
var stencil = this.mask._clippingStencil;
var color = cc.color(255, 255, 255, 0);
stencil.drawPoly(this.mask._calculateCircle(point,cc.p(50,50), 64), color, 0, color);
}
});
用drawDot描点的方法,如果滑动稍快,会导致不连贯直接穿帮。即时计算滑动距离往中间补点,也是很不顺畅,拐角处还有可能出现尖锐的转角。所以我建议是用drawSegment画线段的方法,画出的线条很流畅,然而却也导致了橡皮擦变矩形。目前还是没找到完美的解决方案。我楼上那个兄弟提的drawPoly也是描点,同样存在不连贯
别用 drawSegment ,而是使用 drawQuadBeizier 来补间效果最好。不过这个方法有点 bug,补间会有一些棱角。可以参考我这个贴的解决方案:http://forum.cocos.com/t/ccc/51528/65
2.0.0的不能用了,会报错ScratchCardCtr.js:78 Uncaught TypeError: Cannot read property ‘drawPoly’ of undefined
请问现在有解决吗?
stencil.drawPoly请问这个函数是什么,我会报错说这不是一个函数
2.0 以后这个方法已经废弃了。
我用的是稳定版,现在又可以了
这个方法在安卓平台上运行有问题,MASK显示白色,用不了。在web跟IOS又正常
2.0以上就不行了,,
请问2.0.9版本 需要用哪个
2.3.0上还能用么