cocos3d 升级1.1.1后,本地浏览器表现和微信中表现不一样。本地是正常的,微信中不正常,比如,加载一张图片作为背景框,有多个背景框同时存在时,只有一个框是正常的,其它框都无法正常显示。
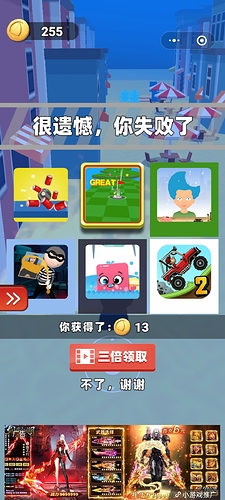
以下是截图和加载图片代码,只有第二个框是正常的。。
cc.loader.loadRes(“adver/inter_itembg”, cc.ImageAsset, function (err, sFrame) {
if (err) {
console.log(‘err:’, err);
return;
}
let spriteFrame = new cc.SpriteFrame();
let _tt = new cc.Texture2D()
_tt.image = sFrame
spriteFrame.texture = _tt;
bgSprite.spriteFrame = spriteFrame;
bgUITransform.setContentSize(nodeUITransform.width, nodeUITransform.height);
});