-
Creator 版本:2.2.0
-
目标平台: 微信小游戏
-
详细报错信息,包含调用堆栈:
-
重现方式:
-
之前哪个版本是正常的 :
-
手机型号 :
-
手机浏览器 :
-
编辑器操作系统 :
-
编辑器之前是否有其它报错 :
-
出现概率:100%
-
额外线索:如果画直接的话,以(320,60)画到(-320,-60)会是一条虚线。
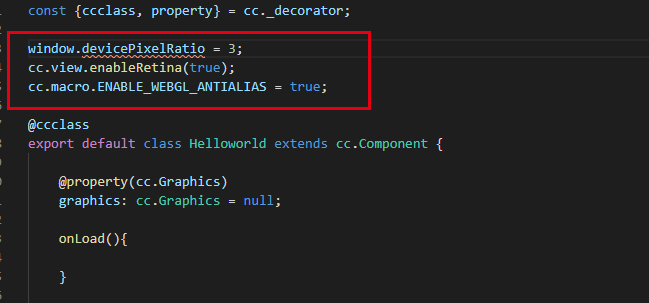
下面我要上图了,第一张图是我代码的图:

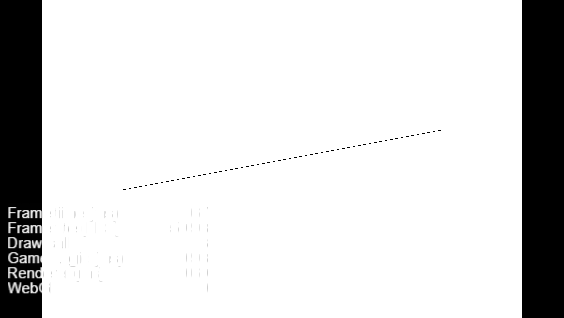
第二张图是显示的效果图,在浏览器上测试:

第三张图我是画斜线的效果图,从(320, 60)lineto(-320, -60),画出来不是想要的结果

在第二图中,可以明显的看到有锯齿感,查过相关帖子,目前没有找到解决方案。
无效方案:
1、设置
cc.macro.ENABLE_WEBGL_ANTIALIAS = true
2、设置
cc.view.enableRetina(true) ;
cc.view.resizeWithBrowserSize(true);
可以帮助我一下嘛!