这样是可以 太麻烦了 看下引擎大大能不能排查这个问题吧
Label的CacheMode 使用了 BITMAP的话 按道理也是用了图集
@kenshin
呃,按照这个修改了 并没有效果, drawcall在原生上还是巨多
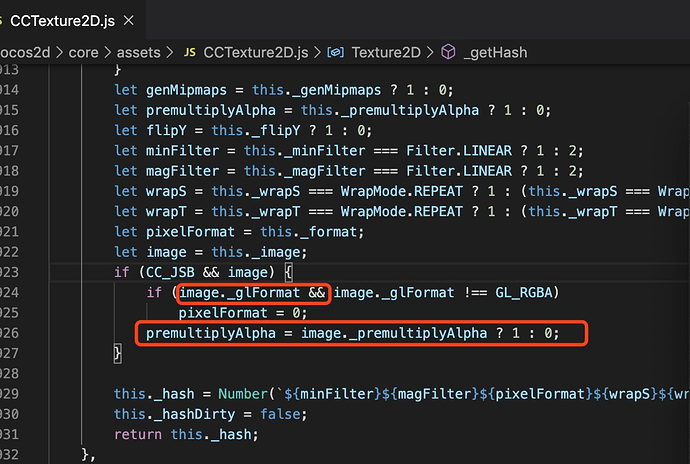
我是在编辑器目录/engine/cocos2d/core/assets/CCTexture2D.js下修改的 然后直接构建编译
我的引擎版本是V2.1.3的 和这个有关系吗 你那边是否是V2.2.0的
2.1.3 你替换我的资源,跑跑看就知道了
为什么我的选择了 bitmap 使用系统字体 web平台同样没有效果呢?
你试试动态创建Label 你看我Demo
在网页上是没问题
我测试的是IOS,我再试试安卓
我是预制体里面的字体选择 系统自带字体,模式选择的是 BITMAP dc并没有降低
当字体直接拖拽到场景上面的时候是没有问题的
你参考我Demo 试试啊
我测试的, web平台 加载预制体 预制体上面有lable 选择BITMAP dc只能降低一半左右
安卓需要做下这个处理 …
Demo没问题了 项目还是有 我服了 我看下怎么排查哪里打断渲染了吧