mark
参考我的https://forum.cocos.org/t/looplist/87141
不需要提前计算高度, 当然功能没实现你这么多
是的。
另外,有动态宽/高的需求才需要调用calcCustomSize噢。
是嚯,我当初怎么就没想到去监听SizeChanged呢= =
不过现在我这个要改的话,改动就有点多了,懒得改了
list 设计的时候其实也不应该去提前计算cell 的尺寸
如果cell 高度可变且内部文字比较多或者依赖其他计算获取高度的时候会有瓶颈
你是对的,有空得改了
mark
神马时候有空能不能先加那个下拉或上拉增加动态一个正在刷新状态节点啊,感觉这个是高端list必备的啊,建议可以做成上下都可以选择开启,也可以同时开启。
我会一直等,一直等,一直,一,……
好的好的好的 ,我会加的! 圣诞快乐
,我会加的! 圣诞快乐
什么时候加个 左右滑动的pageview,里面加上上下滑动的scrollview 。 哈哈
我会一直等,一直等,一直,一,……
mark
使用追加item方法时 原生上滑动时不流畅
请指教
//网格列表渲染器
onListGridRender(item: cc.Node, idx: number) {
item.getComponent(ListItem).title.getComponent(cc.Label).string = this.data[idx] + ‘’;
this.info.string = 'ListG当前渲染总数 = ’ + this.listG.displayItemNum;
}
这个方法
求指教
好友 申请 附近 使用自己的list 不就行了。 设置ture和false 效果一样
都是一样的创建三个感觉有点多余,能够共用一个是最好的, 设置ture和false 是怎么弄得吗?
看不懂你的需求啊,三个分页共用一个List,每个Item都会响应事件不是很正常吗,你在事件里判断当前所在分页,再写相应逻辑就好啦
嗯嗯,理解了,谢谢
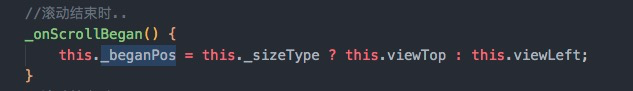
大佬,我发现使用page的时候,如果不是虚拟列表,第一次滑动page的时候 这里面的_beganPos为undifined,所以第一次滑动pageIndex的Event事件是没有返回的,但我不知道怎么修复,还没完全看懂所有代码,期待大佬能修复一下,目前已经把工具引用到项目中了
这里面的_beganPos为undifined,所以第一次滑动pageIndex的Event事件是没有返回的,但我不知道怎么修复,还没完全看懂所有代码,期待大佬能修复一下,目前已经把工具引用到项目中了
