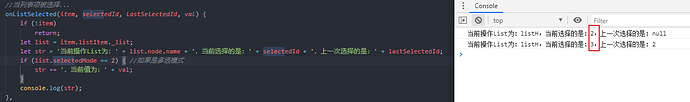
楼主,selectedEvent的传参是否少了一个selectedId,demo中onListSelected的第二个参数是selectedId
好强大, 楼主,什么时候能支持scroll bar的拖动啊?有计划吗
原来你说的是TS的,我一直都是用JS版来做调试,刚才发现TS版的确少传了参数,抱歉抱歉,已更新代码仓库。
对的,我忘了说明了不好意思,看到您更新了~ 非常感谢
挂载的prefab 如果使用cc.widget 拖拽就会出现问题
cc.widget会导致 拖拽 content下的节点突然就只剩下一个 然后无法拖拽了
为何要给Item挂载cc.Widget呢?什么样的应用场景?
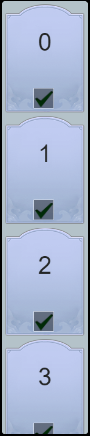
我说明一下,如果是垂直竖向列表(如下图所示),

要给Item添加cc.Widget的话,只能勾选left/right,是不能勾选top/bottom的,如下图所示:

因为如果勾选了top/bottom,那根本就与列表的逻辑相悖了。
反之,如果是
水平横向列表,要给Item添加cc.Widget的话,则只能勾选top/bottom,是不能勾选left/right的。
mark
如果是聊天记录那样的scrollView该怎么优化呢?下滑分页请求数据向上插入,新消息从底部插入
感谢大佬回复,后面经过调试我发现你已经在 list 组件中写了 scrollTo 这个方法···我用下就好了,之前是因为错写地方导致的卡顿。
就是只勾选left right 自适应宽度
在垂直列表里使用的
战术插眼哦
楼主 切换tab的时候怎么更改item,用新的item来刷新List列表
这个插件很好用,大神,下拉刷新预计什么时候可以上
请问这个循环列表可以实现自动滚动嘛
兄弟,这个插件还在维护吗,AdaptiveSize功能好像有些问题,在github上提issue了
mark,刚好用到,感谢分享