从 Creator 多个Canvas底层颜色遮盖问题 继续讨论:
设置cc.macro.ENABLE_TRANSPARENT_CANVAS = true;之后
2.4.2版本也有这个问题,微信小游戏平台,透明通道的图都发白,怎么解决这个问题?
web平台也有这个问题,第二张是发白的图



从 Creator 多个Canvas底层颜色遮盖问题 继续讨论:
设置cc.macro.ENABLE_TRANSPARENT_CANVAS = true;之后
2.4.2版本也有这个问题,微信小游戏平台,透明通道的图都发白,怎么解决这个问题?
web平台也有这个问题,第二张是发白的图


我这设置透明通道后,在电脑浏览器上,不仅发白,连文字都有绿色背景了
是不是Camera的backgroundColor设置成了绿色
在手机上显示也是跟你这边一样,一些半透明的图片和自带的文字变的很亮,文字没绿色背景
在电脑上文字就出现了绿色背景
cocos这个颜色混合,必需要把网页的背景色设置为黑色,显示才能正常,蛋疼
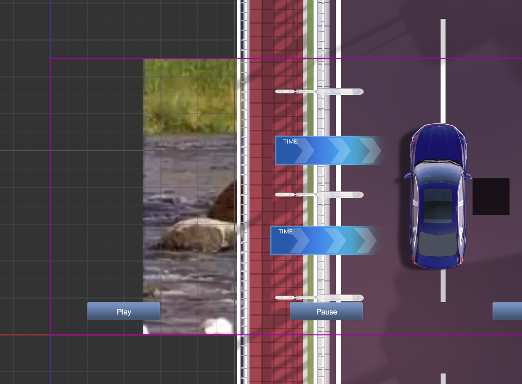
这个混合是怎么回事?最下面是视频,第一张是creator的,第二张是Chrome和小游戏的,怎么会透过阴影看到下面的视频呢?中间还有个地面啊


顶一下顶一下
这个问题是很正常的,半透明的话,统一用预乘吧。
这可是个大工程,还要改 Blend function,png设置预乘倒是可以批量,但是改节点 Blend function有没有批量的方式
大佬,是不是只要把背景色设置为黑色就行了?但是这个在微信小游戏上设置了貌似也没用啊?
微信小游戏上,所有半透明图用透明预乘是标准方案?
有遇到黑边的话可以用预乘,不一定
看了下只有2.x支持Canvas渲染才能彻底解决问题,我们项目也是需要在直播视频上显示UI
可以试试按钮用H5做,然后postMessage和游戏交互
2.x不支持canvas渲染了呀