如题,这是一个按钮。
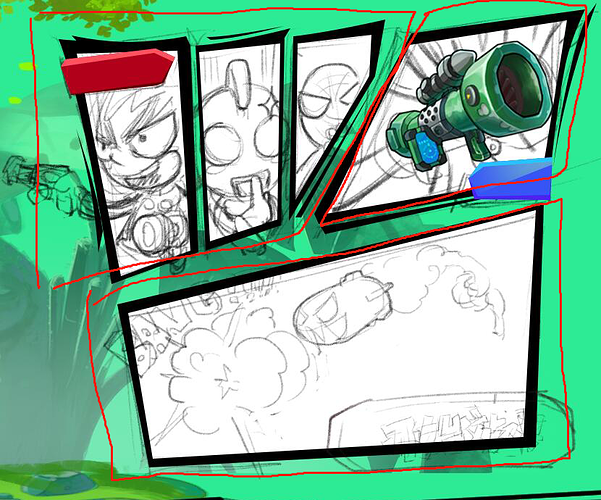
今天遇到了一个问题,游戏主页美术打算采用漫画风,出了个草稿,按钮就可能是根据漫画框定的不规则图形。
虽然可以取其中最大方形,但还是感觉差点什么,所以就开始找办法。
这里首先找到了一个前辈js写的例子https://forum.cocos.org/t/topic/37222
可以选按钮范围,但如果按钮多了那工作量就比较大了。
然后想到文档里碰撞系统不是有点击测试吗,多边形碰撞组件把图像勾出来就完事了。
好像真就这么简单额。。。
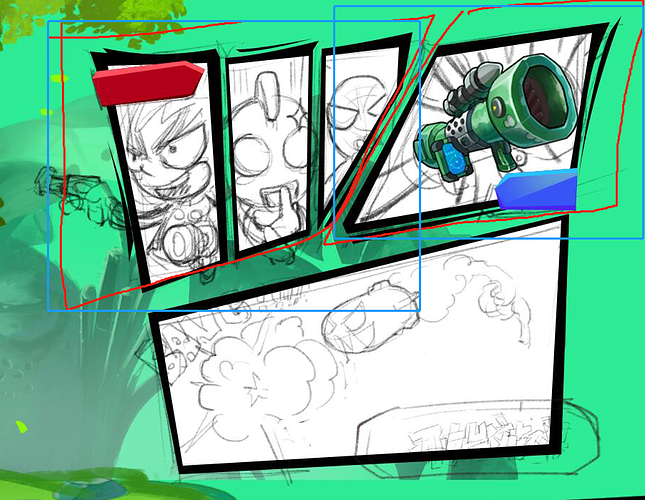
但是新的问题又来了,碰撞框只能在节点框里面,能判断点击在碰撞里面,但是如果点击在碰撞外又要在另一个按钮上呢?(说的好像不知道啥意思,看图吧)
这里因为默认cc.node.on监听到了事件会把事件吞掉,没办法继续往下传递事件,或者同级的传递不了。。。
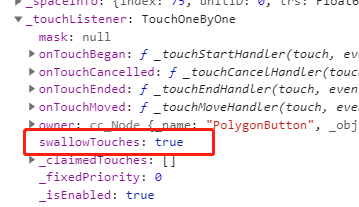
然后我找到了这个:

接着就只要如果不在想要的点击范围内就把它设置成false好像就行了emmmm。
直接这样写会报错this.node._touchListener.setSwallowTouches(false)
我也不知道为什么不把这个放出来让我用,藏这么深让我好找。。。
其实这好像也就是点击事件穿透问题。https://forum.cocos.org/t/creator/38530
我这边只做了我用的最多的scale的按钮点击效果,本来还想把它弄的跟原版一样。。。。。。下次一定
差不多就这样了,今天一天基本上就干了这点事但也还是分享出来吧
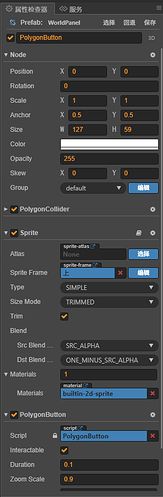
属性设置:
代码:PolygonButton.rar (1.1 KB)
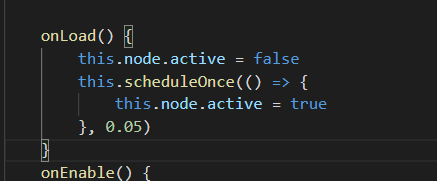
哦,最后还有一个,这个按钮的范围在onEnable里初始化,但是如果你的这个按钮在预制体里,而且预制体有widget适应屏幕大小,那刚刚出来的时候位置是不对的,所以就有下面这个不好看的一笔。

(第一次写笔记,能喷但别喷太狠,最近已经有点想收拾东西回家的感觉,呜呜呜)