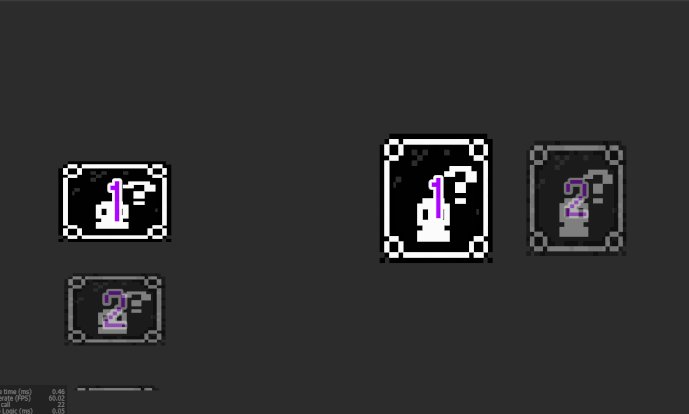
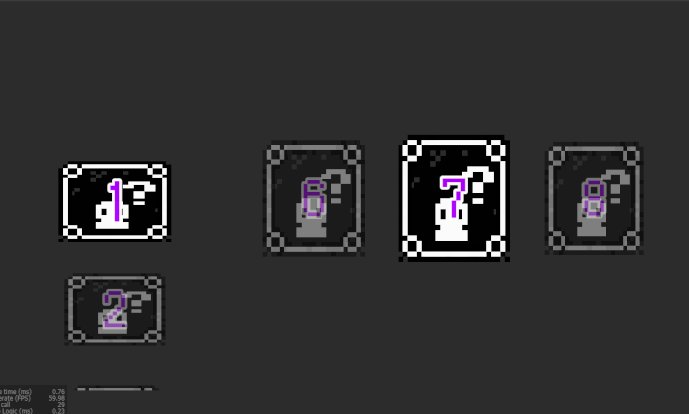
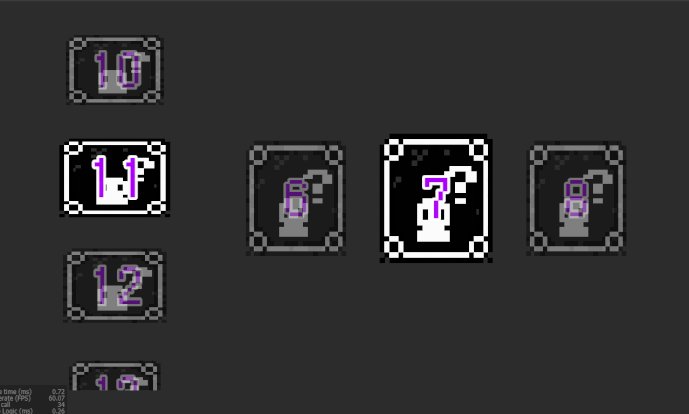
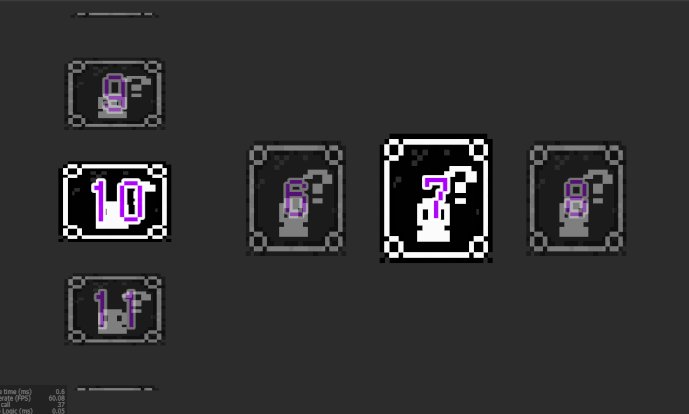
用pageView就可以实现,监听pageview当切换页的时候把当前页前面和后面的页缩小<img src="/uploads/default/original/3X/1/1/11a431ab73ae1464a80666dd32f0e9051ef57313.gif" width=“690” height=“388”
mark
效果看起来不是很好
mark
估计是差了个放大缩小效果的问题
有dome吗
isOnShow(item) {
return this.middleItemRect.intersects(item.getBoundingBoxToWorld())
},
这里的this.middleItemRect看不太明白
middleItemRect
我在 UI界面正 中间,新建了个节点,拉个方形,滑动的时候,判断每个 scrollview 的 items 是否会和这个 方形相交, 根据是否相交(相交就是 onshow),就做相应的操作。。。放大缩小,移动过来,移出之类的
这两天写项目刚好也有这个需求,不过我是改变位移和缩放
2赞
mark
大佬 你这个是怎么实现的呀
这类UI组件真是太常用了 , 官方UI DEMO 应该内置一个
mark
你好 能给下资源吗 有偿
markmarkmark
可以发我看下吗
刚好要用到,想知道下怎么实现的
这个吸附怎么弄得啊
大佬,这个有demo吗。可以学习下吗