这个是我的demo
DragonBonesBug.rar (499.9 KB)
我调查发现 如果在初始化的时候 父节点在onload阶段设置了 active = false 就必现
换成start里面设置父节点active = false 就不会报错
大佬 2.3.4 原生怎么处理??
并没有。。
只是用其他方式绕开了。
具体是因为什么原因诱发这个问题的,我尝试在start中enable、在切换场景前停止动画播放,都不好使
所有得动画 在拖入场景得时候都不要active = false,包括它以上的所有父节点
贴下你的代码片段,看下怎么复现的
demo上传了,有时间看一下吧
我的问题跟他一样 也报警告 导致卡死 很急很急很急 望回复
添加这个代码先绕过问题,保证加载龙骨资源的时候,节点处于激活状态就可以正常。
<img src="/uploads/default/original/3X/a/a/aa8040787ff5be0a27242f0d18cc2a68e10c99b0.png" width=“400” height=“360”
是的,只要节点处于激活状态就没有问题
用资源管理器管理动态加载的龙骨资源,龙骨特效播放完删除节点,资源不释放。切换scene 时释放资源,报上https://forum.cocos.org/uploads/default/original/3X/7/c/7cdcdfb8b8a99f72250dcb8bd3724bceddf09e81.png面一样的警告。查询后发现,dragonBone.js 内 WorldClock中的 this._animatebles 数组一直保持着龙骨的Animate 状态。使用.
let factory = dragonBones.CCFactory.getInstance();
factory.clear();
factory.dragonBones.clock.clear();
浏览器解决了。但是打包android后,直接闪崩。
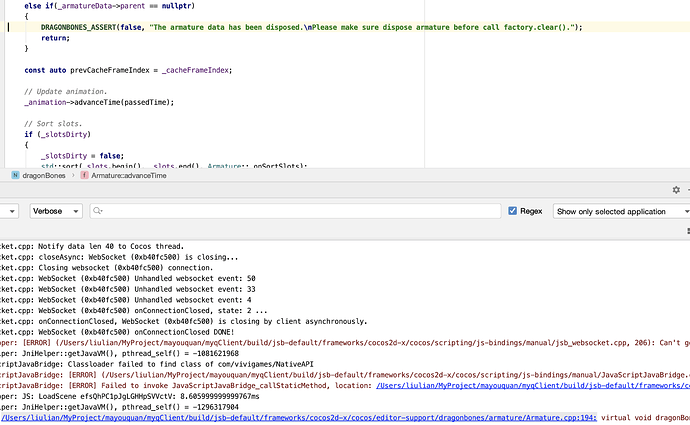
报错如下:
build/jsb-default/frameworks/cocos2d-x/cocos/editor-support/…\scripting/js-bindings/manual/jsb_conversions.hpp:332: bool native_ptr_to_seval(typename std::enable_if<!std::is_base_of<cocos2d::Ref, T>::value, T>::type *, se::Value *, bool *) [T = dragonBones::DragonBones]: assertion “cls != nullptr” failed’
2020-08-27 14:48:17.344 22706-22706/? A/DEBUG: #02 pc 00000000011eaddc /data/app/org.cocos2d.cm_trunksanguo-y8Qot4lhPusiFo8wnyDyaw==/lib/arm64/libcocos2djs.so (_Z19native_ptr_to_sevalIN11dragonBones11DragonBonesEEbPNSt6__ndk19enable_ifIXntsr3std10is_base_ofIN7cocos2d3RefET_EE5valueES6_E4typeEPN2se5ValueEPb+220)
2020-08-27 14:48:17.344 22706-22706/? A/DEBUG: #03 pc 00000000011ca810 /data/app/org.cocos2d.cm_trunksanguo-y8Qot4lhPusiFo8wnyDyaw==/lib/arm64/libcocos2djs.so
2020-08-27 14:48:17.344 22706-22706/? A/DEBUG: #04 pc 00000000011ca674 /data/app/org.cocos2d.cm_trunksanguo-y8Qot4lhPusiFo8wnyDyaw==/lib/arm64/libcocos2djs.so (js_cocos2dx_dragonbones_CCFactory_getDragonBonesRegistry(v8::FunctionCallbackInfov8::Value const&)+296)
2020-08-27 14:48:17.344 22706-22706/? A/DEBUG: #05 pc 0000000001a60884 /data/app/org.cocos2d.cm_trunksanguo-y8Qot4lhPusiFo8wnyDyaw==/lib/arm64/libcocos2djs.so (v8::internal::FunctionCallbackArguments::Call
最近也遇到这个问题,这个问题修复了吗
导致这个问题的原因是 ArmatureDisplay 组件在还未激活的情况下就将 Armature 对象添加到了 dragonBone 的更新队列,由于组件尚未 enable,因此也不会在 onDisable 和 onDestroy 中进行移除操作,导致了后续的报错。
可以 hook 一下 ArmatureDisplay 的 set armatureName 方法,如果组件还未激活则不执行 clock.add。
Object.defineProperty(cc.internal.ArmatureDisplay.prototype, "armatureName", {
get: function() { return this._armatureName; },
set: function(name: string) {
...
if (this._objFlags & CCObject.Flags.IsOnEnableCalled) {
if (this._armature && !this.isAnimationCached()) {
this._factory!._dragonBones.clock.add(this._armature);
}
}
}
});