-
Creator 版本:2.3.4
-
目标平台: iOS / Android
PC预览和微信小游戏上是正常的,原生平台上都不显示粒子效果,是什么原因?

Creator 版本:2.3.4
目标平台: iOS / Android
PC预览和微信小游戏上是正常的,原生平台上都不显示粒子效果,是什么原因?
2.4.3、2.4.4 存在类似问题
粒子加到场景节点树上,组件保持 enable 状态,web和模拟器都正常;组件保持 disable 状态,然后代码触发 enable 状态,只在 web 上正常,模拟器无反应。
能否提供个demo,无法复现你说的这个模拟器无法显示的问题,试过手动调用 enabled=true;是可以正常显示的。
ParticleDemo.zip (956.0 KB)
做了一个 Demo,发现额外的一个条件是,在 onLoad 中调整其它节点的 active 属性。麻烦确认,上面 Demo 在 Web 上正常,模拟器不正常。
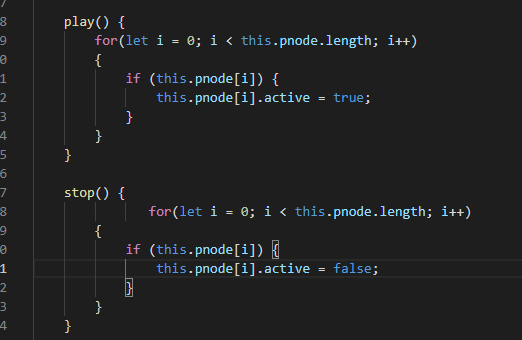
onLoad() { // Dialog.ts 中
// 改激活状态,会导致粒子不播放
this.label.node.active = false
}
类似的帖子,可能是没明确问题场景: 粒子系统有时显示,有时不显示
 真奇怪,直接设置节点就有用,设置组件的active却没用
真奇怪,直接设置节点就有用,设置组件的active却没用
大概看了一下源码,节点树激活时,会有一个组件的onLoad触发列表。
初始状态,列表中对应的组件包含粒子组件,上面Dialog的onLoad触发时,调整active状态,触发另外的节点树回调,再回来时,粒子组件已经不在onLoad的回调列表中了,从而粒子组件的onLoad漏调用,初始化没进去。
你好,已建立issue进行跟踪,感谢反馈!
还比较常见,根据数据不同显示不同 UI 的时候。比如一个对话框默认有两个按键,情景不一样的时候,根据传参数,把其中一个 active 置 false,另一个位置放中间。
其它场景,比如对 onLoad 的时候,有需求,全屏屏蔽触摸,隔一段时间后,解除屏蔽。这样的话,在 onLoad 的时候,需要添加节点,这种场景也会导致粒子不显示。
事实上应该是只要在 onLoad 中,又触发了其它节点树的 onLoad 都会出问题吧? 比较底层的bug
请问粒子在原生平台不显示的问题最后怎么解决的。我的版本是2.4.4,怎样弄都不行,包括按照上面说的把粒子节点的active手动设为true,把粒子组件的enabled手动设为true
可否把粒子文件分享下
感谢回复,在官方老师指点下,问题已经解决了。是发布原生的时候,需要比小游戏平台额外多添加几个模块。