1赞
学习,Mark
mark
mark
学习了
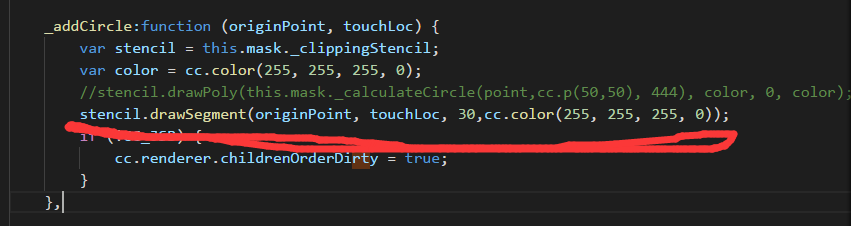
请问楼主,drawPoly这个方法是在哪里找的?我在文档找不到。第一个参数只能传圆对象或者矩形对象吗?我想画一条很长的粗线段啊,传圆对象的话滑动过快的时候绘制有缺漏,通过计算滑动距离来补绘也挺麻烦的,我想通过传入起始点和结束点来直接画线段
访问http://www.cocos2d-x.org/docs/api-ref/js/V3.13/ 搜索DrawNode里面就有了
mark 下,后面肯定能用到
找到一个用来画线段的drawSegment,但画出来的线段不是以圆点为单位画出来的,而是以正方形为单位,有人知道这是怎么回事吗?
下面的截图是别人的效果,而我传入的参数肯定没错的,是不是渲染方面出了问题?
兄弟 你的矩形恐怕是一边移动一边旋转 你能脑补出那种状态么
1.7版本亲测可用,厉害了楼主。
是的,不只是矩形,而且一边移动一边旋转,能看出原因吗?请指正
在不刷新界面情况下,刮开后怎么让它复原呢?求指教。
我也想知道这个问题
没记错的话应该是stencil.clear();
首先谢谢楼主分享~想问下为什么这个函数没写具体实现,onload里面不是调用了?
有现成的api: this.mask._refreshStencil()
这个知道了,现在想可以不可以复原指定矩形块而不是全部复原
传入起始点和终点来画直线的话,没法做到擦开的区域随着手指移动啊。
drawPoly这个方法应该在源码里找到的吧,文档里也不会很全
这个画是通过一个一个点来画的,你得保存每次执行draw的位置。想要取消哪个位置的块,就把那个位置从列表中删除,然后重置了之后重新画一遍。