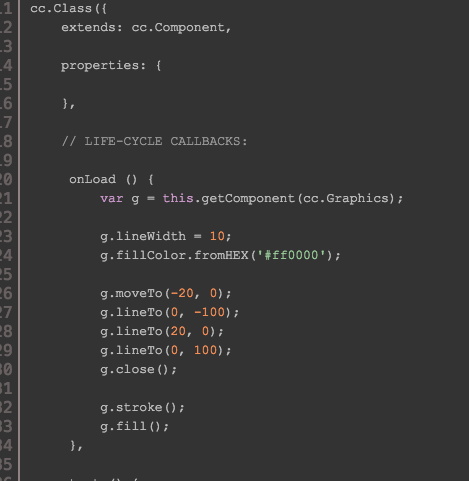
cocos Creator 2.1.2 Graphics 画线起点不是当前节点的锚点而是屏幕左下角,改变绑定的节点位置,画的线依然在左下角。
Creator 版本:2.1.2
求解。
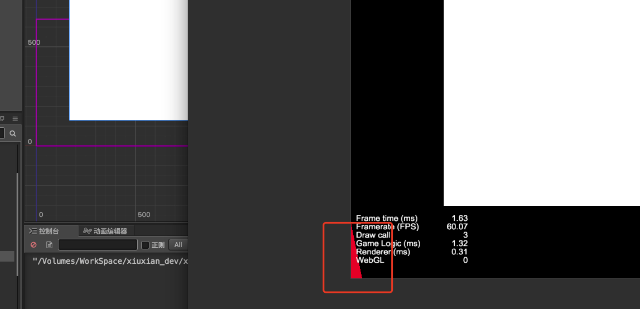
如下图,锚点在中间但是画的菱形却在屏幕左下角。


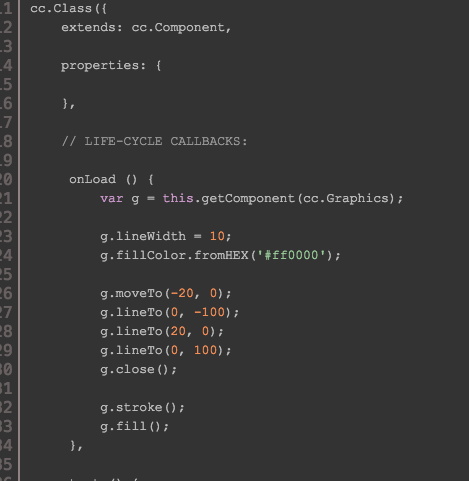
cocos Creator 2.1.2 Graphics 画线起点不是当前节点的锚点而是屏幕左下角,改变绑定的节点位置,画的线依然在左下角。
Creator 版本:2.1.2
求解。
如下图,锚点在中间但是画的菱形却在屏幕左下角。

你已经看到问题所在了········
自己转化下坐标就好了
坐标可以转换,但是划线没有画在绑定的节点上面


这句话没问题么·······
我一直都用的this.node.xxx
没问题的,this.getComponent == this.node.getComponent

size不影响,我看事例都是这样的
那我就不知道了,我这用的好好的,没问题
现在问题是画的图没有画在节点上,看着像是画在了世界坐标系的节点上,不管我怎么改变绑定了Graphics的节点的位置,画的图一直都在左下角。
好像是你坐标写的不对··········
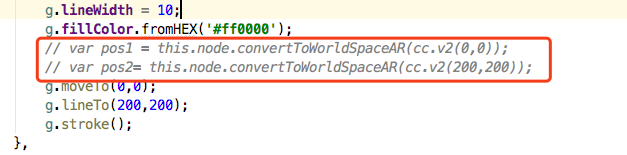
我写的是
之前转了下坐标位置对了

但是我去移动绑定Graphics的节点,画的线不会跟着移动。线根本就没有画到节点上。
这个应该是有问题,我提个issues安排修复下。
这个问题将会在 2.1.3 修复,谢谢反馈!
已经按照这个改了,但是没有用。
Jno 引擎开发团队 找你说的修改了引擎,没用呀。
我升级到2.1.2后,也出现了这个问题,总是画在屏幕左下角。后来把 Graphic 组件改为动态添加就好了,像这样:
let g = this.node.addComponent(cc.Graphics);
g.lineWidth = 4;
为什么我这一直没问题··········