发现一个大问题,2.4.4的版本,用这个方法,整体是没问题,但是editbox是弹不出来,不知道其他版本行不行
应该是引擎和第三方输入法的问题
Mark~
Mark~
创建一个 *.sh 丢到构建后的根目录,构建完执行一下就OK。
怎么判断引擎加载完毕呢?
感谢各位大佬!云测启动指标终于合格啦!
大佬们,我发现了一个比较麻烦的问题,我也使用了这个方式
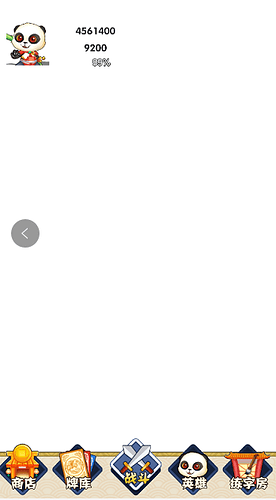
在开发者工具和真机上使用了,并且使用了几个游戏,都没有问题,但是有同事反映在PC上使用导致部分图片缺失,空白,如图:
备注:空白缺少图片和这些显示图片是同一张图集,图集也不大,800*800左右。
我排除了很多原因,同样我也发现新增这个首屏渲染功能后的几个游戏都有这个问题,然后我将这个功能撤销后正常了。实在无奈,不知道怎么改好,望大佬测试下看看怎么优化,谢谢
用这个大佬的解决方法,不过有色差存在,如果不介意没有问题,如果介意去掉这个功能
用了你新的每帧调用的firstscene 会卡主一会进游戏 图片也是一闪而过。请问有新的first-screen.js看下么
请问添加这个首屏图片之后,又出现安卓手机一直闪屏的问题吗?是怎么解决的呢?
请问解决了吗 我这出现了同样的问题
链接点开没有东西 
再试试~~
它现在是我的了
var gl = canvas.getContext(‘webgl’, { stencil:true}); 这样可以解决,pc,和ios高性能模式下都不会出现部分图片渲染空白,在具体的原因我就不知道了,可以看看微信文档https://developers.weixin.qq.com/minigame/dev/guide/performance/perf-high-performance.html 中的3.5的解释
mark~~~
marks主义
(帖子被作者删除,如无标记将在 24 小时后自动删除)
ios色差的原因是对canvas调用了两次getContext(为了获取gl对象),启动代码哪里一次,然后,引擎内部一次
我改了一个不修改引擎源码的解决方案,可以不修改adpater里面的代码
game.js
“use strict”;
var splash = require("./splash");
function loadEngine() {
require(“adapter-min.js”);
__globalAdapter.init();
requirePlugin(“cocos”);
__globalAdapter.adaptEngine();
require("./ccRequire");
require("./src/settings");
// Introduce Cocos Service here
require("./main");
// Adjust devicePixelRatio
cc.view._maxPixelRatio = 4;
if (cc.sys.platform !== cc.sys.WECHAT_GAME_SUB) {
// Release Image objects after uploaded gl texture
cc.macro.CLEANUP_IMAGE_CACHE = true;
}
window.boot();
}
function main() {
// 记录启动日期
wx.cocos_creator_launch_date = new Date();
// 创建Canvas对象
Object.defineProperty(wx, "__cocos_creator_canvas__", {
writable: true,
configurable: true,
value: wx.createCanvas()
});
// 创建GL对象
Object.defineProperty(wx, "__cocos_creator_gl__", {
writable: true,
configurable: true,
value: wx.__cocos_creator_canvas__.getContext("webgl", {
alpha: false,
antialias: false,
depth: true,
preserveDrawingBuffer: false,
stencil: true
})
});
// 重新实现wx.__cocos_creator_canvas__的getContext接口
// 为了防止色差,不能反复调用getContext
Object.defineProperty(wx.__cocos_creator_canvas__, "__cocos_creator_get_context__", {
writable: true,
configurable: true,
value: wx.__cocos_creator_canvas__.__cocos_creator_get_context__
});
Object.defineProperty(wx.__cocos_creator_canvas__, "getContext", {
writable: true,
configurable: true,
value: function () {
return wx.__cocos_creator_gl__;
}
});
// 重新实现wx对象的createCanvas接口
// 增加计数功能
// 如果__cocos_creator_canvas_counter__为0,返回__cocos_creator_canvas__
// 如果__cocos_creator_canvas_counter__大于0,表示获取离屏画布,创建新的canvas
Object.defineProperty(wx, "__cocos_creator_canvas_counter__", {
writable: true,
configurable: true,
value: 0
});
Object.defineProperty(wx, "__cocos_creator_create_canvas__", {
writable: true,
configurable: true,
value: wx.createCanvas
});
Object.defineProperty(wx, "createCanvas", {
writable: true,
configurable: true,
value: function (type, opts) {
var canvas;
if (wx.__cocos_creator_canvas_counter__ === 0) {
canvas = wx.__cocos_creator_canvas__;
} else {
canvas = wx.__cocos_creator_create_canvas__();
}
wx.__cocos_creator_canvas_counter__++;
return canvas;
}
});
// 注册清理启动画面接口
Object.defineProperty(wx, "splashFinish", {
writable: true,
configurable: true,
value: function () {
splash.splashClean();
}
});
// 初始化启动画面
splash.splashSetup(function () {
setTimeout(function () {
loadEngine();
}, 0.5);
});
}
main();