谢谢,同事会看一下
应该是没有处理 npm 的库的require,我们看一下,另外白屏这个,能提供一个demo么?
使用 moment 库在以前的版本是好的么?
这个我没复现出来,你能给我们一个demo么,或者描述一下,怎么改的脚本
嗯,我现在听你的,从新版本新建一个工程,构建小游戏,但还是那样·····
![]()
多个场景下,在编辑器切换场景后,预览仍然显示 原来的场景·····
你能说下详细的步骤么,我没复现出来
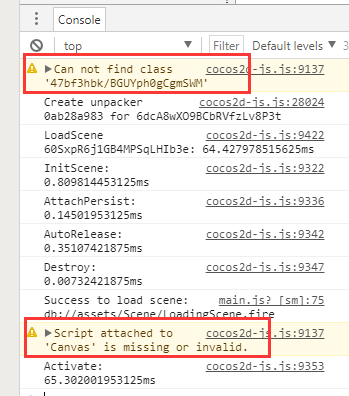
没有什么详细步骤,就是原来的工程,用最新版打开后,直接构建小游戏,然后就会报错,找不到脚本
我把工程私信发给您吧

超过3m了,无法发送·············
我能加您下QQ么,直接传给您
没问题,784358070,感谢
好的,感谢你的反馈
demo我已经发到你们开发人员的邮箱了
是的,在2.2.2也是正常的,
据之前的观查,
编辑器的quick-compile会将node_modules里有使用到的库,
在项目开启时引入到项目的 temp/quick-scripts 里,
然后运行的时候再整入到运行的js里面,
现在运行时期也是正常的,唯一的差异就是编辑器的环境下会报找不到module
另外白屏的问题,
我只是用230b5版本建了一个helloworld,项目在这
cc230b3.zip (2.0 MB)
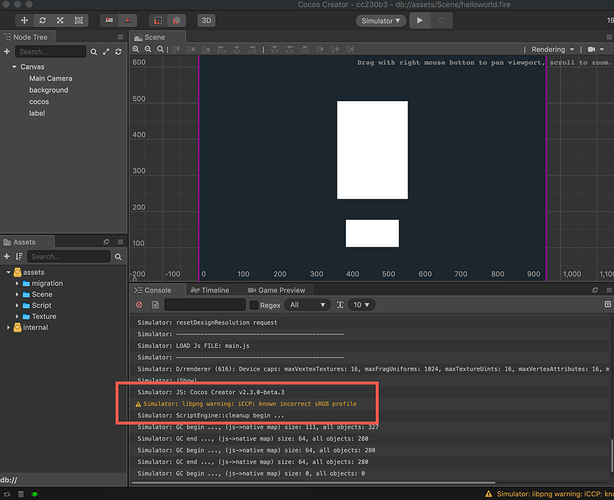
我发现运行的时候有一个警告 warn: Simulator: libpng warning: iCCP: known incorrect sRGB profile
不晓得是不是这个导致的
不过我又测试了一下,
重新再使用230b3版本重建一个Helloworld的空项目,运行起来又是正常的
呃,结果我现在再开启那个项目,也无法复现了,
旧的项目现在开起来也是正常的了… (汗)
好的,我们查一下
你觉得什么样的选项会比较方便呢
例如,因为有时候在UI进行排版的时候,会需要知道上一层的位置,
这时候如果上层可以显示一个参考线 ( 依据Node的大小画线 )
这样会比较有利于排版
我现在是自已实作一个脚本,挂载在Node上,然后用Graphic来画线,
但是万一Node上已经有图片或是其他组件就会冲突了
所以如果官方能做的话就再好不过了 
如图片中 prefab@PanelHeader 这个节点,我挂载了一个script@Debugger的脚本来画红线做为参考线
这样我在排这个节点下的子节点的时候就知道相对的位置
所以你的需求是,不想动父节点,但是还是想看到父节点的边框方便排版。所以最好节点能够有一个显示选项能够选择正常显示,不显示,显示边框,能够让你选择。是这个意思么
void WebViewImpl::loadData(const Data &data, const std::string &MIMEType,
const std::string &encoding, const std::string &baseURL) {
std::string dataString(reinterpret_cast<char *>(data.getBytes()),
static_cast(data.getSize()));
JniHelper::callStaticVoidMethod(className, “setJavascriptInterfaceScheme”, _viewTag,
dataString, MIMEType, encoding, baseURL);
}
让android 组确认哈, 这儿是写错了哦setJavascriptInterfaceScheme , 这儿是要去loadData