我用官方的hello world模板构建的ios项目,依然会出现短暂黑屏
2.0.0版本也遇到这个问题,最后咋解决的啊 兄弟
这个问题,我也发起过帖子,现在也是没法解决,这个是引擎的问题,需要官方去解决这个问题,现在用cocos creator 开发的都是小游戏或者h5的,如果一旦有原生开发的肯定会遇到这个问题,而且这个问题是很明显的,也是不能忍受的,期待官方早点解决吧,各位有没有官方的联系方式,联系他们早点解决。
打包安卓也是黑屏几秒,有人知道怎么解决吗?
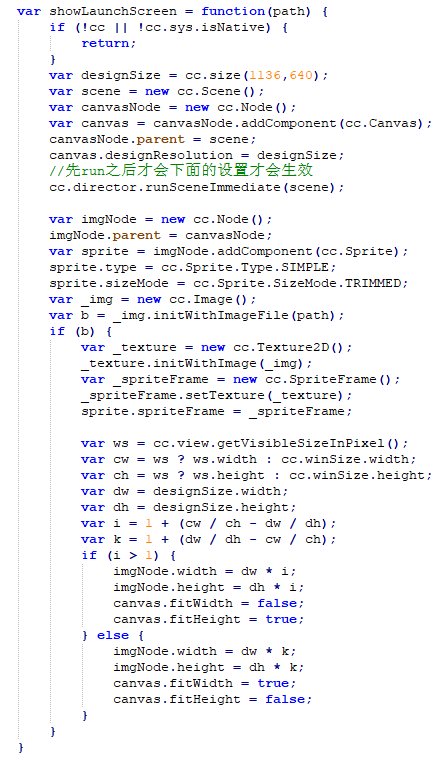
在main函数cc.director.loadScene之前自己创建一个scene设置一张启动图片就可以修复短暂黑屏了
有具体代码吗
感觉主要原因只是这里
在加载第一个CocosActivity时,到展示出来就花费了很多时间的了
挖个坑,蹲一会
你好,我目前使用的是2.0.7版本,界面显示出来之前还是会有黑屏?请问您是什么版本的?
尴尬了。creator官方应该没人看的上这个问题。。。
var showLaunchScreen = function (path) {
if (!cc || !cc.sys.isNative) {
return;
}
var designSize = cc.size(1136, 640);
var scene = new cc.Scene();
var canvasNode = new cc.Node();
var canvas = canvasNode.addComponent(cc.Canvas);
canvasNode.parent = scene;
canvas.designResolution = designSize;
cc.director.runSceneImmediate(scene);
var imgNode = new cc.Node();
imgNode.parent = canvasNode;
var sprite = imgNode.addComponent(cc.Sprite);
sprite.type = cc.Sprite.Type.SIMPLE;
sprite.sizeMode = cc.Sprite.SizeMode.TRIMMED;
var img = new cc.Image();
var b = img.initWithImageFile(path);
if (b) {
var texture = new cc.Texture2D();
texture.initWithImage(img);
var spriteFrame = new cc.SpriteFrame();
spriteFrame.setTexture(texture);
sprite.spriteFrame = spriteFrame;
let ws = cc.view.getVisibleOriginInPixel();
var cw = ws ? ws.width : cc.winSize.width;
var ch = ws ? ws.heighe : cc.winSize.height;
var dw = designSize.width;
var dh = designSize.height;
var i = 1 + (cw / ch - dw / dh);
var k = i + (dw / dh - cw / ch);
if (i > 1) {
imgNode.width = dw * i;
imgNode.height = dh * i;
canvas.fitWidth = false;
canvas.fitHeight = true;
} else {
imgNode.width = dw * k;
imgNode.height = dh * k;
canvas.fitWidth = true;
canvas.fitHeight = false;
}
}
}
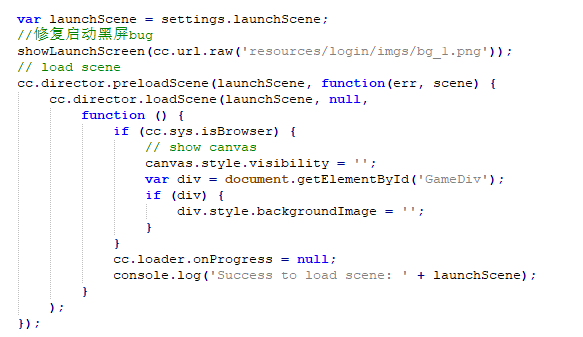
var launchScene = settings.launchScene;
showLaunchScreen(cc.url.raw('resources/screen/bg4.png'));
代码手打了一边 2.1.0 版本 无限执行 到卡死 ,希望 官方 能够正式 的 去 解决这个问题
2.1.0的机制不一样,我用的1.10.2的,原理应该都是一样的
解决了么??????
你的确定可以吗
var showLaunchScreen = function(path) {
if (!window.jsb) {
return;
}
console.log(‘showLaunchScreen’);
var designSize = cc.size(1136,640);
var scene = new cc.Scene();
var canvasNode = new cc.Node();
var canvas = canvasNode.addComponent(cc.Canvas);
canvasNode.parent = scene;
//先run之后才会下面的设置才会生效
cc.director.runSceneImmediate(scene);
canvas.designResolution = designSize;
var imgNode = new cc.Node();
imgNode.parent = canvasNode;
var sprite = imgNode.addComponent(cc.Sprite);
sprite.type = cc.Sprite.Type.SIMPLE;
sprite.sizeMode = cc.Sprite.SizeMode.TRIMMED;
var img = new Image();
img.srcSync = path;
var _texture = new cc.Texture2D();
_texture.initWithElement(img);
var _spriteFrame = new cc.SpriteFrame();
_spriteFrame.setTexture(_texture);
sprite.spriteFrame = _spriteFrame;
var ws = cc.view.getVisibleSizeInPixel();
var cw = ws ? ws.width : cc.winSize.width;
var ch = ws ? ws.height : cc.winSize.height;
var dw = designSize.width;
var dh = designSize.height;
var i = 1 + (cw / ch - dw / dh);
var k = 1 + (dw / dh - cw / ch);
if (i > 1) {
imgNode.width = dw * i;
imgNode.height = dh * i;
canvas.fitWidth = false;
canvas.fitHeight = true;
} else {
imgNode.width = dw * k;
imgNode.height = dh * k;
canvas.fitWidth = true;
canvas.fitHeight = false;
}
}
这个是2.0的解决方案 image添加了srcSync的方法 可以参考https://forum.cocos.com/t/creator/77755 添加同步加载图片方法
依旧会短暂黑屏
- android AppActivity oncreate 函数创建一个启动图显示在最顶层
iOS 在启动后也是同理创建启动图到最顶层
- js 在第一个场景挂个脚本, 在 start 函数中 调用 jsb 通知 原生层把启动图片隐藏.
没错,这个是安卓的实现方式,ios的类似,就oc那边加载图片有所区别