专案有点急
源码如下
start () {
let s;
let MaskShape = this.MaskShape = this.FlipMask.getComponent(cc.Mask);
s = new cc.Graphics();
s.node = MaskShape.node;
MaskShape._graphics = s;
this.MaskGrap = s;
this.MaskGrap.clear();
this.MaskGrap.moveTo(-20,0);
this.MaskGrap.lineTo(50,0);
this.MaskGrap.lineTo(-20,50);
this.MaskGrap.lineTo(-20,0);
this.MaskGrap.fill();
},
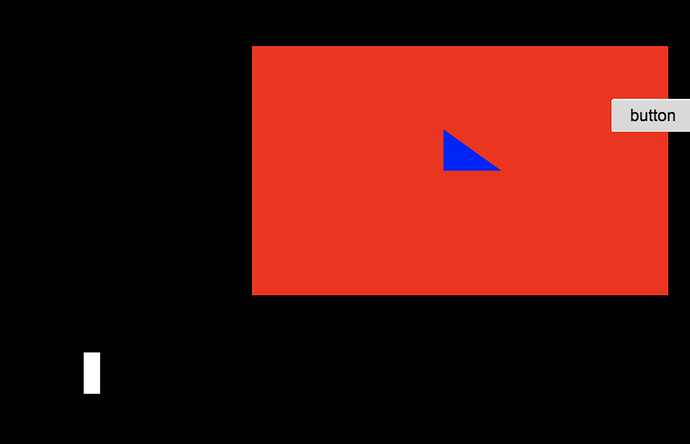
网页预览效果正常
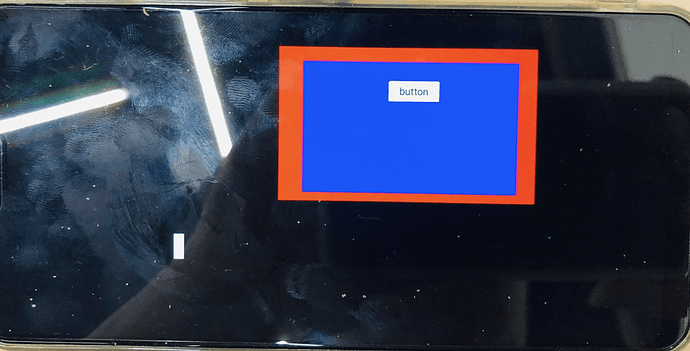
native 实际效果不正确