大佬 我是这样写的 为什么没有作用呀 
大佬能教下我么
大佬 我的是2.01的,这样写是不是不行
不是说了每个版本不一样吗?你试试2.0.2。2.0.1比较复杂
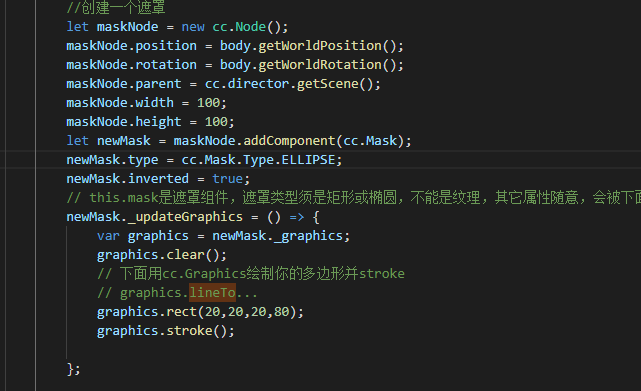
上面打错了,不是stroke,是fill。然后最后再调用一次this.mask._updateGraphics();
1赞
大佬帮我看一下
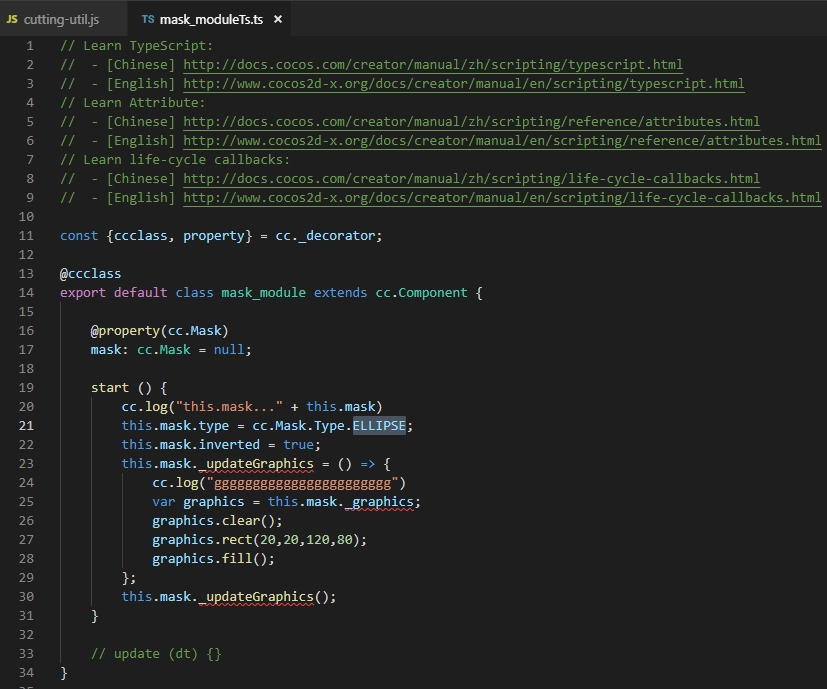
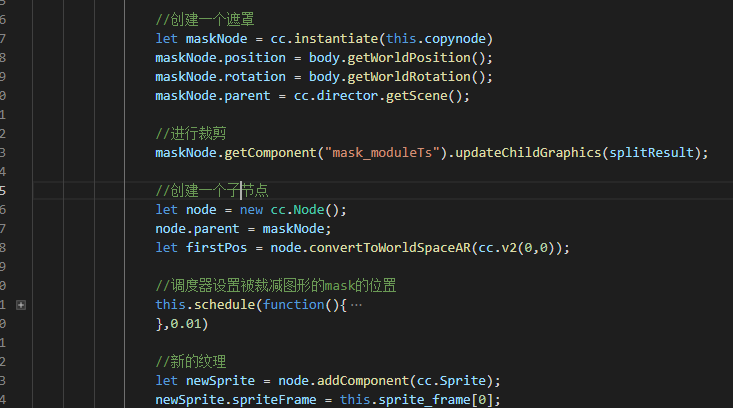
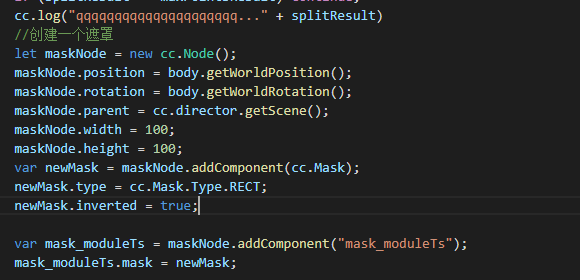
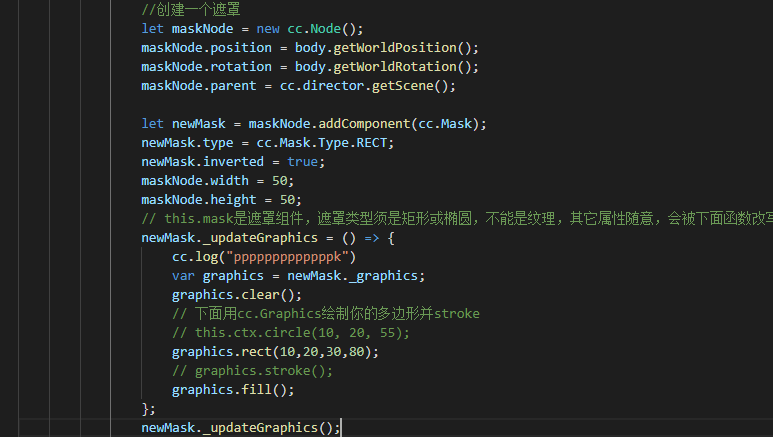
大佬 是这样的 我把你教给我的这个方法 在cocoscreator里加入到节点,它的绘图是有作用的。就是能汇成代码里所说的图形,但是,我在代码里创建一个节点,让它绑定这个ts脚本,它的绘图又没有作用了。脚本里我是这么写的
- 你这个关键的问题是,cc.Mask遮罩的是它所在节点的子节点,你新建的maskNode添加到场景上后,还要把要遮罩的节点放到maskNode下面去。
- 不需要跨脚本调用那么麻烦,直接对newMask做那些操作就行了,TS和JS都一样的。TS在Creator里也是编译成JS后再执行的。
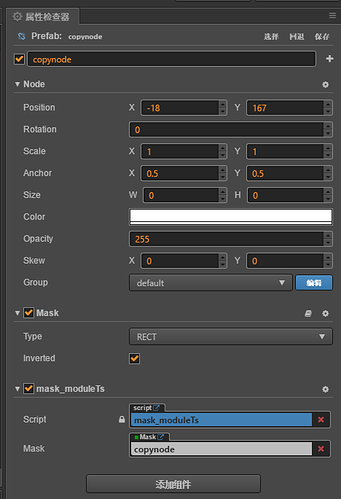
它的结果就是 那个预制体的那个节点的遮罩的重新绘制没有作用
有可能你遮罩绘制的位置和纹理的位置对不上。把this.mask.inverted = true去掉看看有没有变化。不行就发一个demo看看。
那个设置了后有变化
您看一下
this.mask.inverted=true去掉后有变化,说明遮罩生效了的。你mask的graphics画的坐标不对,自己检查一下。
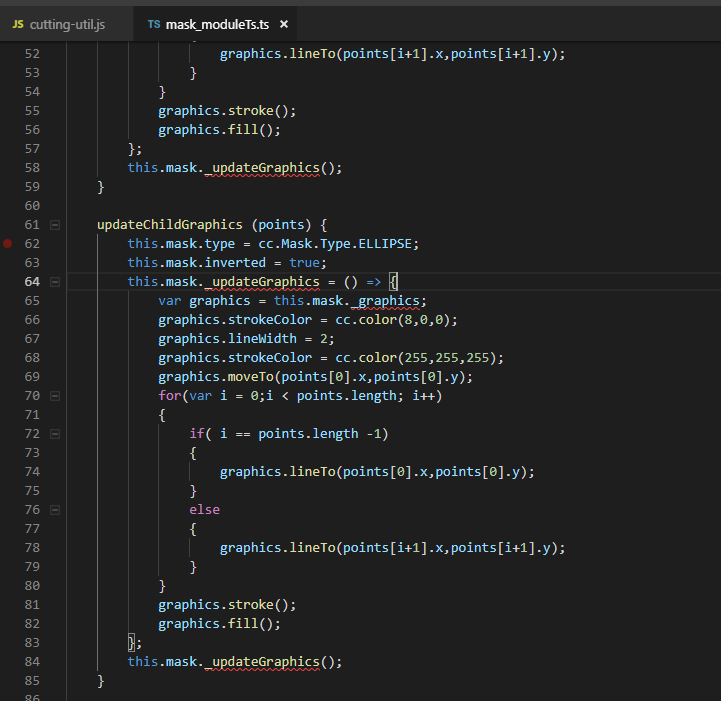
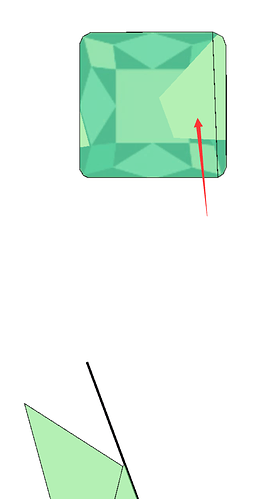
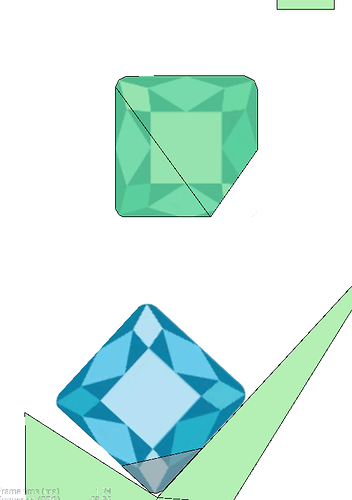
你看我这 上面那个 是我原来的节点 我切了一下 是能切掉没有问题的 这个节点定义在cocoscreator里 下面那个节点 是我切割后 新生成的 我对下面的节点进行的重新绘制的操作没有发生效果 如果按照您说的位置的问题 那就只可能是那个加入了纹理的子节点的位置有问题 因为父节点中包含中那个遮罩mask 所以只要那个子节点的位置在父节点中 那么就会被遮住 我输出了一下子节点的位置 位置是(0,0) 这是它的本地坐标 相对于父节点的 然后我输出了一下它的世界坐标 和父节点的世界坐标 是一样的
那些没有纹理的刚体不用管 那是多余的 我单独用来测试的 比如这些
比如这些


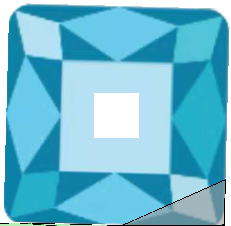
 还是一个50*50的方形 我是不是哪里写错啦
还是一个50*50的方形 我是不是哪里写错啦