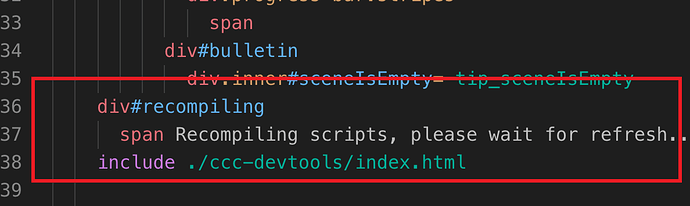
CocosCreator_2.0.10\resources\static\preview-templates\index.jade:38
36| div#recompiling
37| span Recompiling scripts, please wait for refresh…
38| include ./ccc-devtools/index.html
39|
40| script(type=‘text/javascript’ charset=‘utf-8’ src=‘settings.js’)
41| script(type=‘text/javascript’ charset=‘utf-8’ src=‘app/editor/static/preview-templates/modular.js’)
Invalid indentation, you can use tabs or spaces but not both
at Lexer.indent (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\lexer.js:790:15)
at Lexer.next (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\lexer.js:941:15)
at Lexer.lookahead (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\lexer.js:113:46)
at Parser.lookahead (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\parser.js:102:23)
at Parser.peek (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\parser.js:79:17)
at Parser.tag (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\parser.js:832:30)
at Parser.parseTag (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\parser.js:759:17)
at Parser.parseExpr (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\parser.js:211:21)
at Parser.block (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\parser.js:729:25)
at Parser.tag (D:\CocosCreator_2.0.10\resources\app.asar\node_modules\jade\lib\parser.js:838:24)