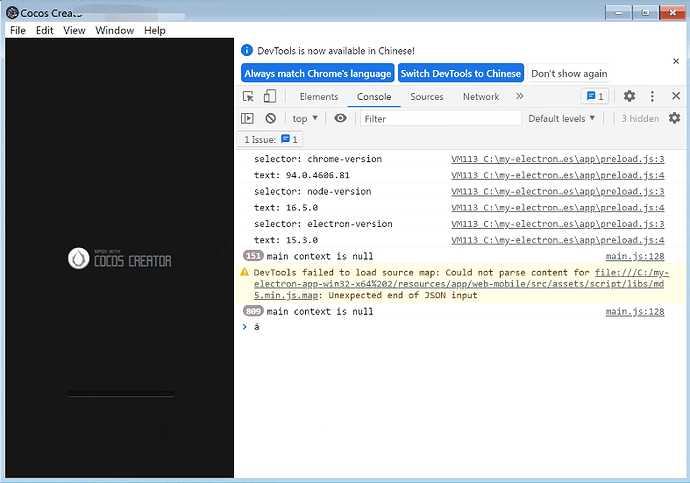
添加后,还是会报错,并没有解决
这个问题一直在,
这个问题目前还是没有解决是吗?
根据 web 标准,canvas 元素是无需初始化的,应该没有需要 setTimeout 的原因。
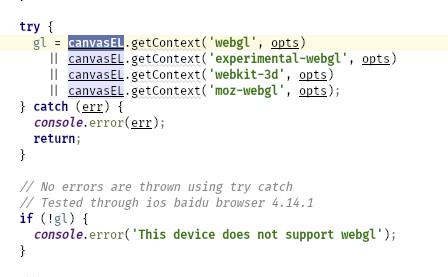
根据引擎的代码,我怀疑是由于引擎获取 canvasEL 失败导致的这个报错。

由于引擎的启动,现在会依赖脚本、资源的加载,所以有可能是你修改完 callInNextTick 之后(主要用在加载器),延迟了引擎初始化代码的执行,导致 canvas 元素已经成功创建,所以引擎可以通过 GameCanvas 正常获取。
请确认你是否有定制过 html,确保 <canvas> 声明在引擎脚本之前。
2赞
没有定制过 html
使用creator创建整个工程
的声明和调用都由creator构建(creator构建 canvas 声明在脚本之前吧?)
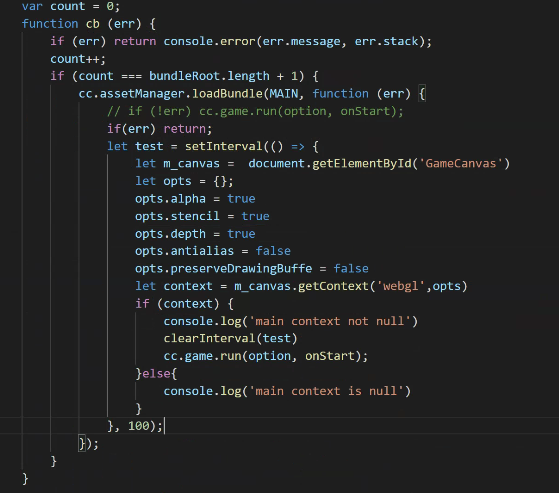
因为报错在callInNextTick,所以在callInNextTick中尝试进行了延迟处理
canvas 元素是无需初始化的,但重复进行getContext会返回null
是否存在重复初始化/清除初始化 的冲突导致偶现报错?(猜想)
2.4.3 也遇到 + 1,暂未解决。
马克一下,周一试试,有用的话再回复