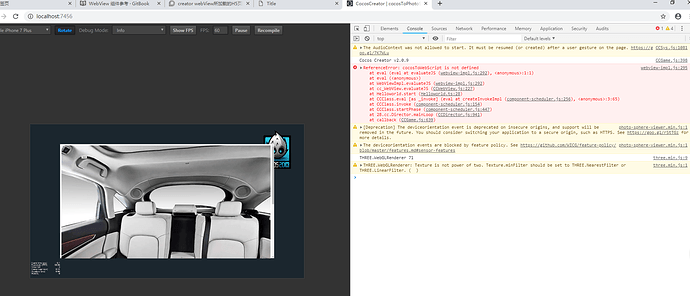
没有报错哦,web上,手机上都执行无效啊
如果无法执行应该是会有报错信息的= =。
你能把这个问题单独弄一个 demo 一个小项目场景发上来么?
这样我们会比较好重现问题帮你解决哇~
我这有报错哇。。。
evaluateJS 这个 api 1.6 好像不存在。你是用的是啥版本的引擎吖
确认了下,这个接口是 1.7 的。你可能要更新一下引擎。
1.6.2 没有 ,无语
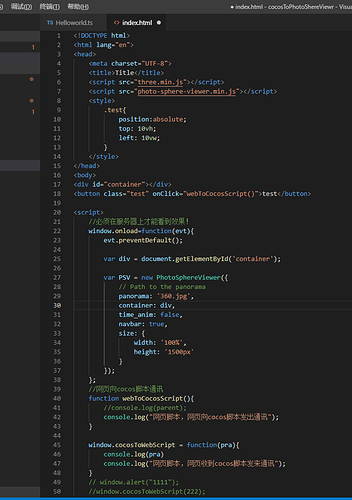
@引擎组,我目前想实现一个类似百度地图的全景地图的功能,目前只能是结合three.js来做的。我不会H5游戏编码,所以只能用cocos creator来做
顶
我也在2.0.9遇到这个问题了,不知道怎么解决,你解决了没有啊?
没用cocos实现天空盒的功能了,直接写H5代码
我也遇到这个问题了,你有解决吗
改了一行引擎代码就可以用了,具体改的哪一行我忘记了,你到webView里面去看看就能找到问题了
哈哈哈 报了个参数传的不对,没看懂这个错误呀,引擎应该咋改呀
不用改这里的代码,我改的是JS的代码,就是那个报错的接口,它的JS代码有个应该要代入的参数还是应该要返回的变量没有返回造成的报错
而且这个JS代码有两处一样的,都改一下比较好
大神改的哪里呀,可否找一下说下,多谢,我不清楚改哪个
你找到这样的地方,把参数传进入就行了
修改前
evaluateJS = function (str) {
let iframe = this._iframe;
if (iframe) {
return iframe.evaluateJS();
}
}
修改后
evaluateJS = function (str) {
let iframe = this._iframe;
if (iframe) {
return iframe.evaluateJS(str);
}
}
3赞
多谢阿,哈哈哈 我试试