graphics画的线条能否做外发光?shader改如何去写?
法线?,,,,,
或者再画一条线,线宽比之前的粗一点?
我试了改变位置的shader都会导致graphics不显示。我是想写一个模糊的shader。(不过也可能是写的不对)
另外在画一条粗线的话,达不到外发光效果,graphics没有柔和渐隐的边缘。
大佬成功了吗
学着用shader纯画线,可以画的和设计师给的图一模一样,但是设备上效率太低,还是没法使用。
做了一晚上也没用成,发个效果图吧:
这里面的黄色发光条一个是设计师给的原图,一个是用shader画的。能看出来区别么?
Effect_RectDraw.zip (8.9 KB)
2赞
不知道你怎么画的,我觉得应该为每个顶点定义一个颜色值,然后插值递减颜色值,
#喵啊 mark
你这个思路我没想通,这些定点太难找了。
我的方法只在effect的fs片段写了大量的代码。数学思想就是求点到n条直线和n个弧的最短距离。通过求得的距离来画出颜色,小于线宽的最亮,往外一段外发光再来一种颜色渐变到透明。当然中间还在很小的交接的部分加入了过渡的颜色以避免锯齿。这样算法的一个好处就是能自然形成圆形的端点。
Is this solve? 
Great effect.
Here is a demo for custom rendering cc.Graphics.
1赞
Thank you, but i’m talking about his shader 
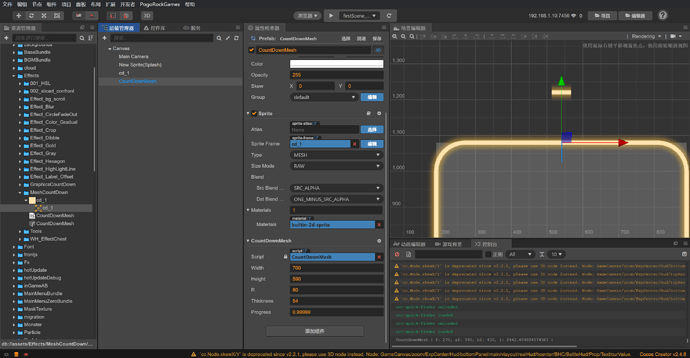
产品经过了多次迭代,我又回来开始优化这个表现,采用了一个新的方式:
通过修改this.sprite.spriteFrame.vertices,使用几何算法,动态计算所需的顶点和面片。
那么只需要,那么只需要设计师给提供一个短节光柱图。
MeshCountDown.rar (4.1 KB)
上面的基于graphics的effect方法我也尝试了,但我的线条是有直线和圆弧拼合而成,所有的effect都不太完美,不是出现叠加的毛刺,就是接头处有重叠,不太好修改。
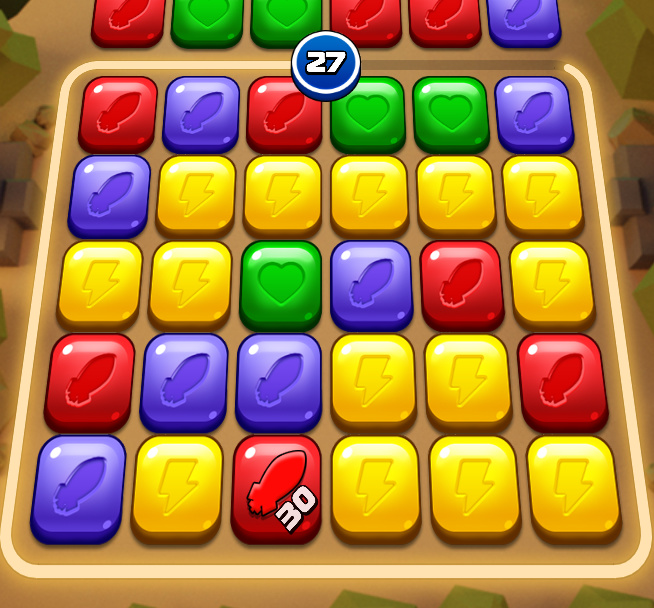
如果能看见截图,就能明白,我是用来做回合制玩法的倒计时条用的。线条长度的变化是5段直线+4个圆角线长的中心线的长度随着时间变化的。因为觉得直接用sprite的filled按均匀角速度走比较丑陋而且同样也有端点问题而不采用。
3赞