修复了 
我打算把这套免编译机制应用到我的预览插件里……
你那插件啥都没有啊。。。不过你可以集成过去再把node-inspector做了
不像你这个,没有主打的功能,但是这个插件本身就是最大的功能。而且我在用户体验上做得好啊,和编辑器整合很完美。其它高级功能我没想好要加什么就把教学项目做出来开源了,不然上头老是催,日后看群众反馈再慢慢加吧……
我现在和编辑器的结合就很好啊,编辑器那边有什么改动都可以及时自动更新
而且我没用 Editor.Window 就是因为这个window加载太慢,很不爽。如果其他需求也可以直接升级为 Editor.Window
确实,因为它会连带加载 editor-framework,所以比原生 window 慢一点。不过我要和主窗口通信所以无所谓了……

我看了一下评论,不是问题解决了吗,下载代码后打开还是有这个问题,不能直接运行
版本 1.4.2
用这个插件的时候遇到些问题:
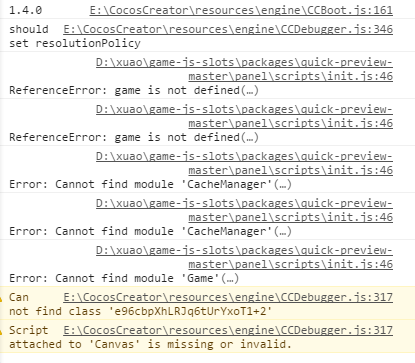
代码修改后,不小心切到编辑器,编辑器也会开始重新编译,重新编译的时候快速预览窗口偶尔会报一些乱七八糟的错误;报错后必须等到编辑器编译完成才能恢复正常(等好久啊),编辑器重新编译完成后,也会激活快速预览窗口的刷新。
有没有这样一种可能,在快速预览窗口运行的时候,编辑代码不激活编辑器的重新编译?只有在编辑器修改场景或预制等资源的时候主动保存才激活编辑器的编译?

