楼主 真的是太棒啦!!请收下我的膝盖!!!!
为楼主打call!!
战略性mark
牛逼,真-技术贴
SSRSVGComponent 1.1.0 版本今天也更新了,这次主要加入的是汉字书写方面的内容。
具体内容可以参考帖子:
之前购买过 SSrSVGComponent 的朋友,记得可以在商店中免费更新。
上次看到这里时被老板GANK了,忘记mark了,插眼跑路
大佬牛逼,SVG这个渲染曾经在某些小游戏中看到有人用过,不过只是一些简单的图形
666 mark
mark~
mark~~~
大佬流批!!!!
这个可以修改为cocos2dx里原生使用吗?
transform 确实需要支持一下,svg编辑器制作的svg,很多就带有这个属性
“transform”: “matrix(0.922507,0,0,0.922507,2791.85,579.923)”,
如果忽略了这个属性,位置 缩放 拉伸等 都会有问题
关于transform="matrix(0.922507,0,0,0.922507,2791.85,602.986)"我简单的处理了下
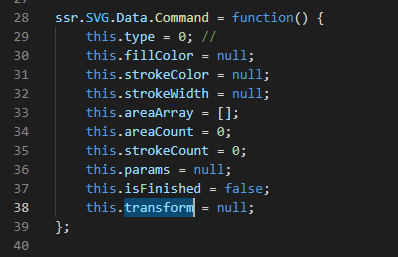
0 在SVGDataCommand.js中增加一个transform属性

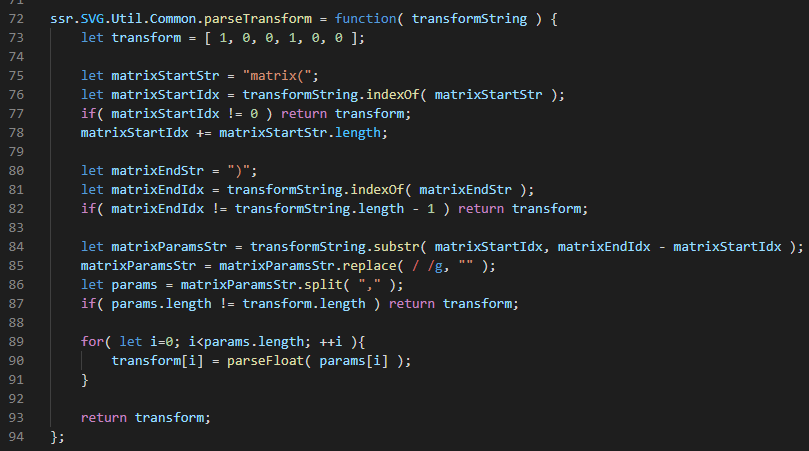
1 在SVGUtilCommon.js中增加transform解析函数
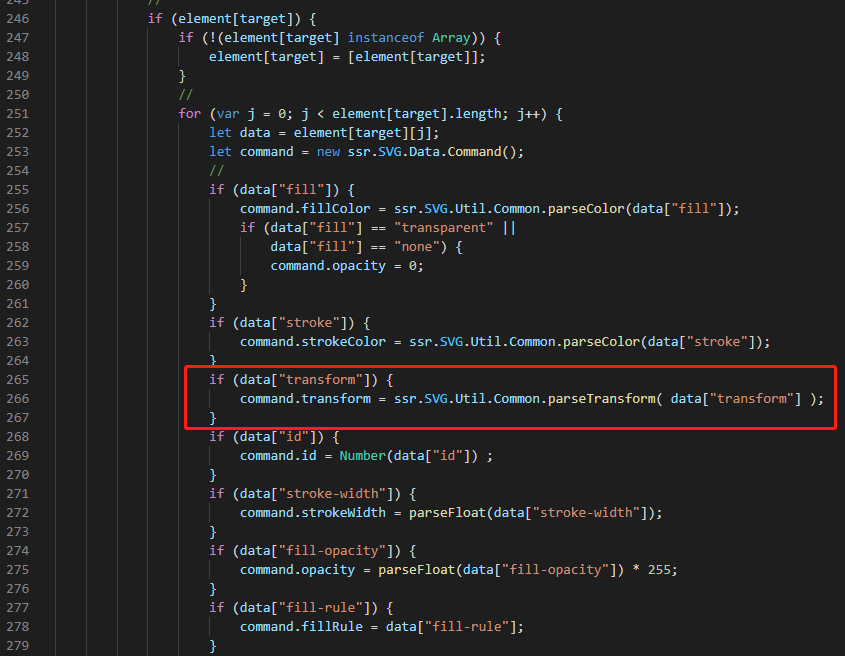
2 在SVGParser.js解析parseCommand中增加transform的解析
3 在SVGParser.js处理坐标函数parsePath总添加transform处理
注意:我这个项目比较特殊 只有在path中会有transform属性,而且只针对transform=matrix
而且我对代码没理解透彻,对svg也不熟,半路出家.
以上只是提供一个思路.希望对你们有用.
感谢分享,正好用的上
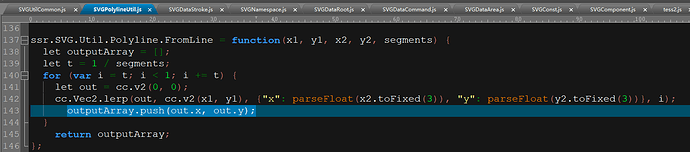
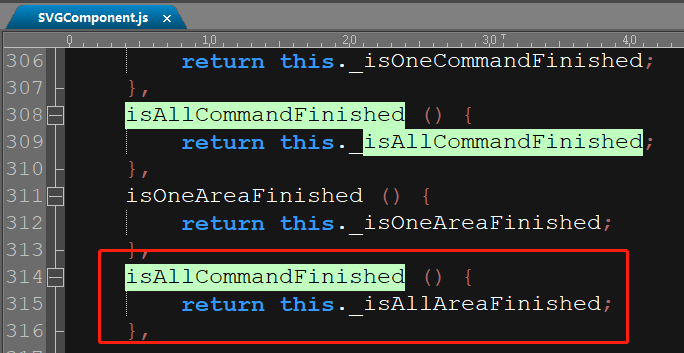
如果我没猜错的话,这个函数命名错了

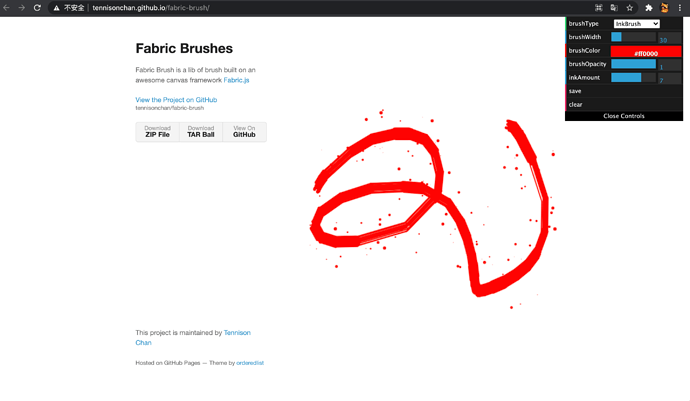
今天才发现,这个笔刷竟然还带了墨点效果,厉害了,6p
应该是复制粘贴过头了,有空我改下 ~~~