版本:2.4.3
系统:win10和win7
问题描述:
同一份工程代码。在同事电脑中修改ts代码,切换到creator后,chrome能够刷新后显示正确的代码。
但是在另外一台电脑中修改了ts代码,切换到creator,chrome刷新后,不能显示正确的代码。
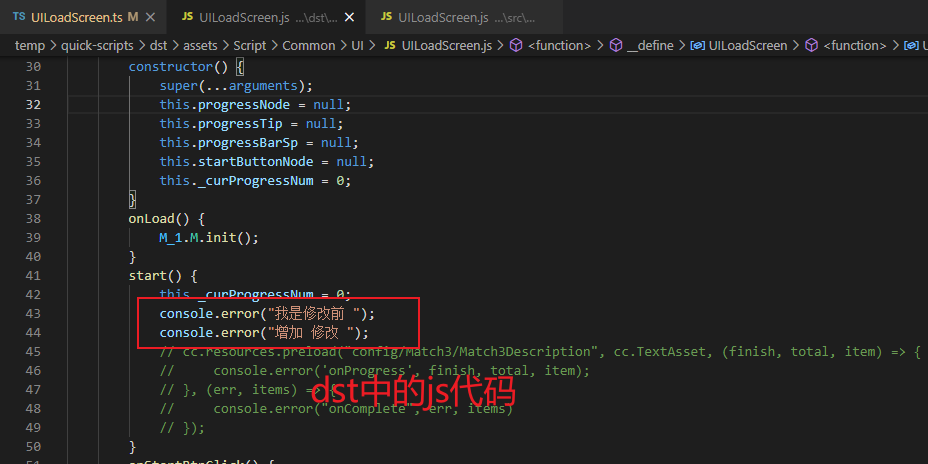
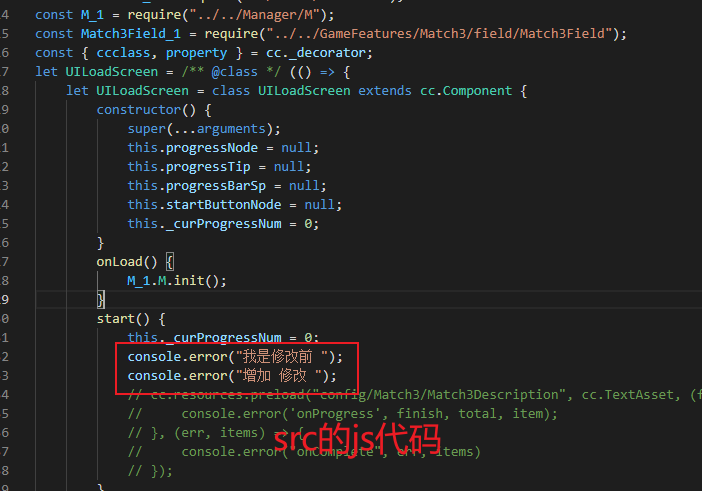
我去查看了temp/quick-scripts文件夹下dst和src下对应的js代码都是修改后的。
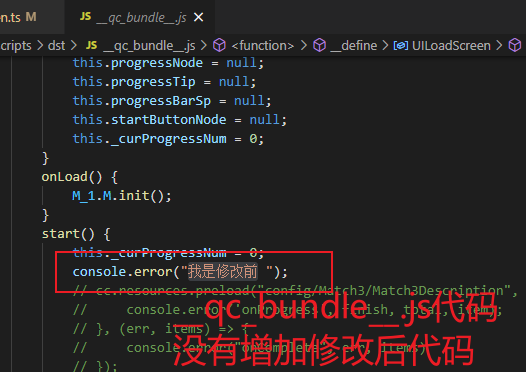
但是在dst/qc_bundle.js中代码还是修改前的。
只有重启creator,才会正确显示修改后的代码。
如图: