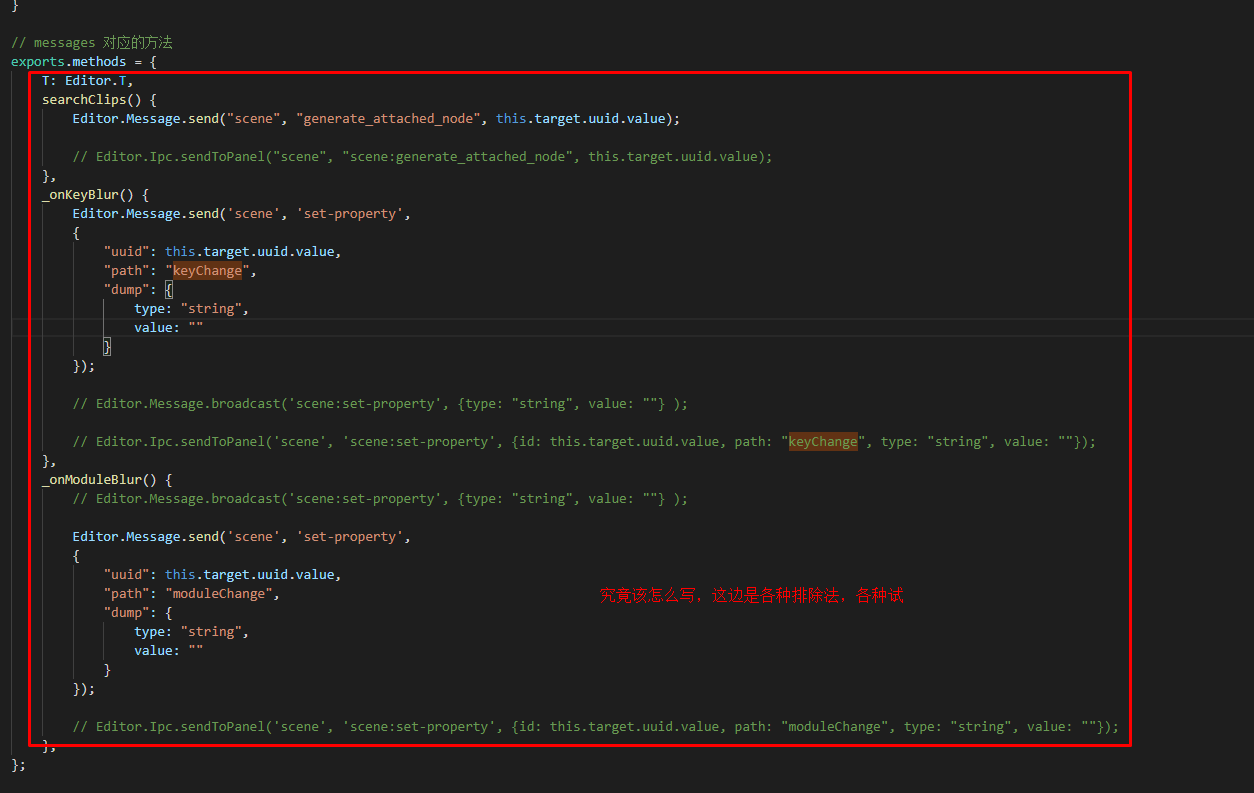
升级到3.1,原本的切实在商用的项目插件不能用了,根据官方零碎的文档提醒,做了各种尝试。因为对插件的陌生,有些地方不知道怎么用言语表达诉求。也不知道现在的写法究竟有多离谱。 所以我上传了工程。 如果官大人能直接在上面修改,让我在属性面板里面看到spine能多出来那几个自定义属性,就算是功德无量了。 相信很多朋友也会感谢这个帖子的。
ccc.zip (11.0 KB)哇 太好了 同问 我是2.4升级 也 碰到一样的问题 还有Lable和sprite扩展 到底支持inspector? 我们要做多语言想一步到位做到插件上!!!急啊 在线等。。。
具体说说你需要什么属性? 一般来说面板上被移除的属性是出于各种考量
mark,回去看下
你好,在 3.1.1 上不需要通过插件来实现编辑,做法跟 2d 的不一样,
3d 上 @inspector("packages://button/UISpineInspector.js") 无效
解决问题:
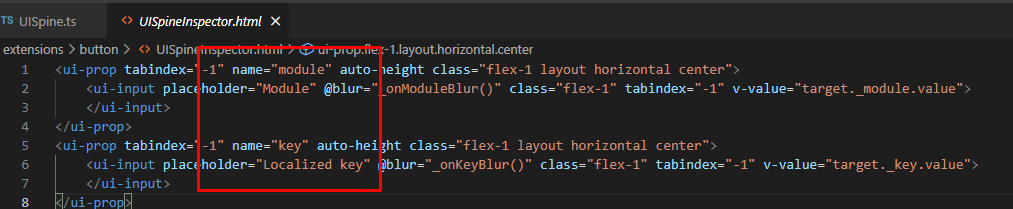
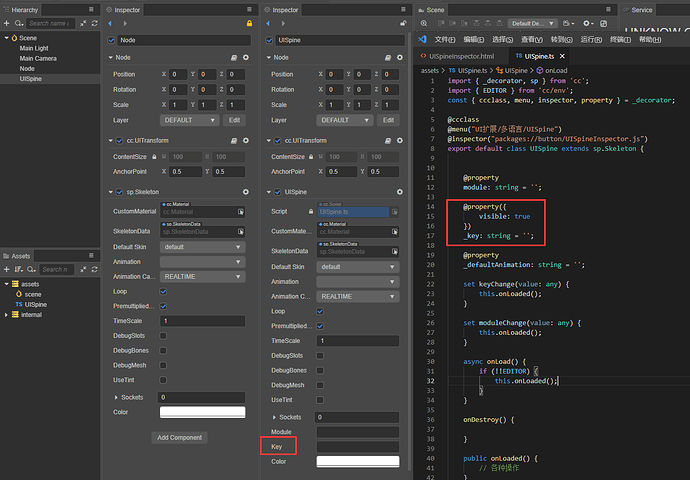
你的 UISpine.ts 脚本里改一下属性名称,不要用下划线就能实现编辑,
有下划线的参数会默认被认为是不可编辑的属性,
如果要用下划线,请用 @property({visible: true})
嗯 谢谢大佬,昨晚我也摸索出来了。不仅仅不能用下划线,连下面的_defaultAnimation改成去掉下划线也不可用,意思这个defaultAnimation也不能用。  总之谢谢大佬了。
总之谢谢大佬了。
大官人 您的意思是@inspector(“packages://button/UISpineInspector.js”) 3.1.0 不支持了吗?
我是2.4升级过来的代码里很多地方使用了@inspector(“packages://button/UISpineInspector.js”) 方式进行通知, 有什么方式实现一样的功能 能否出个demo 举一反三? 类似tikon的UISpineInspector.js这个例子功能怎么去实现
你好,v2.x.x 的插件申明 @inspector(“packages://button/UISpineInspector.js”) 方式目前不适用 v3.x.x。
现在的 inspector 编辑扩展从 v3.1.0 开始已决定全部开放,随着使用点的稳定,文档会逐步更新,扩展的位置在引擎仓库 editor\inspector 目录下,可以用自定义引擎的方式使用编辑器,修改 editor\inspector 里的 asset 或 node 编辑方式。
对于一般 node 及其 component 属性的编辑,一直以来是通过对属性的修饰器 @property() 进行设定,便可以进行修改了 ,参考文档 property
对于特殊情况的 inspector 扩展,比如要重新某种资源或组件的编辑界面,或自己定义并 import 了新的资源,需要对其编辑,此时就可以参考 editor\inspector 里的其他代码,目前文档欠缺,代码比较能说明细节,如遇问题,再发帖来沟通。
麻烦你们看下这个帖 搜索 creator3.1.0 引入util库 关键字creator3.0模块
好的 谢谢官人耐心指点
这个库,应该没了。 我在https://www.typescriptlang.org/dt/search?search=util 查看了下没有对应的库下载。 看官方权威帮你解读了。