1亿欢乐豆吗,查看文档的inspector扩展扩展自己的组件,然后可以ctrl +alt + i 找一个编辑器的组件代码拷贝出来在其基础上扩展,实现了请联系我然后打款给我
1赞
@property({ type: cc.Component.EventHandler })
clickEvent: cc.Component.EventHandler = null;
直接这么写就行
![]()
得到的就是这样的样子
2赞
第3个 我要选择属性 不要方法
@BigBear求帮忙
试了各种方法 都不行
谁来救救孩子
我看了半天 不知道怎么用
是我问题表达的不清楚吗?
我想要的是一个 样子和 cc.Component.EventHandler 相同的组件
第一个地方 可以拖动一个节点上去
第2个 下拉框选择 这个节点上的某个组件
第3个 下拉框选择 这个组件上的某个属性
而 cc.Component.EventHandler 第3个选择的是方法
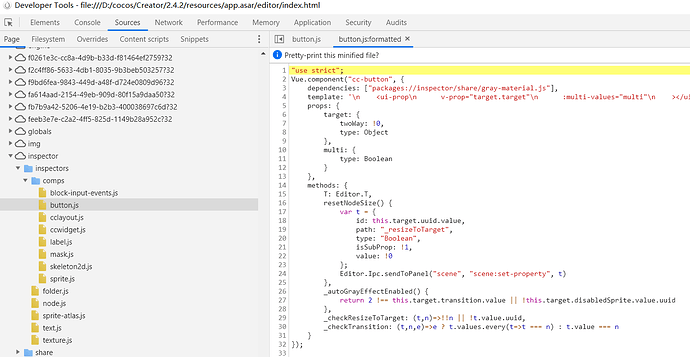
扩展 inspector 最好先去学Vue,了解基础语法再去扩展,如果不想学Vue就扩展的话可以看看我之前发的帖子,后面觉得这种方式有点误导人所以让管理隐藏了,可以参考下,正统的方式还是通过Vue扩展
https://forum.cocos.org/t/topic/103409?u=1226085293
不弄了 放弃了
const { ccclass, property, inspector } = cc._decorator;
@ccclass
@inspector('xxx.js')
export default class Foobar extends cc.Component {
@property(cc.Node)
n: cc.Node = null;
}你隐藏了 才是误导啊…哥哥…这个对于不是新手的很重要…
大佬,你解决了这个问题了吗
大佬,你解决了这个问题了吗
cc.js.getClassByName(“cc.Label”).props,这样可以得到组件所有的属性