原理很复杂哈,可以自己查一下 答案是不能。片元着色器能操作的就是当前片元,不能操作其他区域
OK,谢谢解惑
画环有挺多方法的
float l = length(uv);
float w = fwidth(l);
1,无抗锯齿
float d = step(abs(l - .45), .05);
2,带抗锯齿
float d = smoothstep(w, -w, max(.4 - l, l - .5));
3,带抗锯齿
float d = smoothstep(w, -w, abs(l - .45) - .05);
彩虹颜色建议使用IQ的color pattern
vec3 rainbowColor(float t) {
return .5 + .5 * cos(6.283 * (t + vec3(0., .33, .67)));
}
做渐变或者边界分明可以
floor(r * N) / N
‘GL_OES_standard_derivatives’ : extension is disabled:
float w = fwidth(l);
我就觉得这个函数好像不怎么能用的样子。。 啥问题,gles版本问题?
需要开extension,webgl1默认没有启用这个extension
mark!
#extension GL_OES_standard_derivatives : enable
加上这个可用了。
mark!
对shade小白很友好
mark.
赞一个!!!
mark1111111
解决了吗,下回贴代码就用插入代码贴,截图不好使
问题还没解决,下面是我的代码 
// Copyright © 2017-2018 Xiamen Yaji Software Co., Ltd.
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
blendState:
targets:- blend: true
rasterizerState:
cullMode: none
properties:
texture: { value: white }
alphaThreshold: { value: 0.5 }
}%
- blend: true
- vert: vs
CCProgram vs %{
precision highp float;
#include
#include
in vec3 a_position;
in vec4 a_color;
out vec4 v_color;
#if USE_TEXTURE
in vec2 a_uv0;
out vec2 v_uv0;
#endif
void main () {
vec4 pos = vec4(a_position, 1);
#if CC_USE_MODEL
pos = cc_matViewProj * cc_matWorld * pos;
#else
pos = cc_matViewProj * pos;
#endif
#if USE_TEXTURE
v_uv0 = a_uv0;
#endif
v_color = a_color;
gl_Position = pos;
}
}%
CCProgram fs %{
precision highp float;
#include
#include
in vec4 v_color;
#if USE_TEXTURE
in vec2 v_uv0;
uniform sampler2D texture;
#endif
//画半圆
float drawHalfCircle(vec2 center,vec2 uv,float radius){
//float mul = distance(uv,center);
//mul = step(mul,radius);
//return mul;
float dis = distance(uv,center);
dis = smoothstep(radius,radius - .005,dis);
return dis;
}
//参数:
//center:圆心
//uv:像素点坐标
//radius:园半径
//width:线宽
float drawHalfCircleLine(vec2 center,vec2 uv,float radius,float width){
float c1 = drawHalfCircle(center,uv,radius);
float c2 = drawHalfCircle(center,uv,radius - width);
return c1 - c2;
}
void main () {
vec3 color = vec3(0.,1.,0.);
vec2 point = vec2(0.5,1.);
//画半圆
//float mul = distance(v_uv0,point);
//mul = step(mul,.5);
//color *= mul;
//画圆环
//float circleline = drawHalfCircleLine(point,v_uv0,0.5,0.05);
//float ret = circleline;
//color = vec3(0.,1.,0.) * ret;
//画彩虹
//float circleline1 = drawHalfCircleLine(point,v_uv0,0.5,0.05);
//float circleline2 = drawHalfCircleLine(point,v_uv0,0.45,0.05);
//float circleline3 = drawHalfCircleLine(point,v_uv0,0.4,0.05);
//vec3 colorred = vec3(1.,0.,0.);
//vec3 colorgreen = vec3(0.,1.,0.);
//vec3 colorblue = vec3(0.,0.,1.);
//vec3 ret = circleline1 * colorred + circleline2 * colorgreen + circleline3 * colorblue;
//color = ret;
float circleline1 = drawHalfCircleLine(point,v_uv0,0.5,0.05);
float circleline2 = drawHalfCircleLine(point,v_uv0,0.45,0.05);
float circleline3 = drawHalfCircleLine(point,v_uv0,0.4,0.05);
float circleline4 = drawHalfCircleLine(point,v_uv0,0.35,0.05);
float circleline5 = drawHalfCircleLine(point,v_uv0,0.3,0.05);
float circleline6 = drawHalfCircleLine(point,v_uv0,0.25,0.05);
float circleline7 = drawHalfCircleLine(point,v_uv0,0.2,0.05);
vec3 colorred = vec3(255,0,0);
vec3 colororange = vec3(255,165,0);
vec3 coloryellow = vec3(255,255,0);
vec3 colorgreen = vec3(0,255,0);
vec3 colorcyan = vec3(0,127,255);
vec3 colorblue = vec3(0,0,255);
vec3 colorpurple = vec3(139,0,255);
vec3 ret = circleline1 * colorred + circleline2 * colororange + circleline3 * coloryellow
+ circleline4 * colorgreen + circleline5 * colorcyan + circleline6 * colorblue + circleline7 * colorpurple;
color = ret;
vec4 o = vec4(color, 1);
gl_FragColor = o;
}
}%
vec3 colororange = vec3(255./255.,165./255.,0.); 具体为啥不知道,没用过255做color
感谢楼主!
分享给想体验的同学~
CCProgram fs %{
precision highp float;#include
#includein vec4 v_color;
#if USE_TEXTURE
in vec2 v_uv0;
uniform sampler2D texture;
#endiffloat drawHalfCircle(vec2 center,vec2 uv,float radius) {
float dis = distance(uv,center);
// dis = step(dis,radius);
dis = smoothstep(radius,radius -.005,dis);
return dis;
}// 参数: center 圆心
// uv 像素点坐标
// radius 圆半径
// width 线宽
float drawHalfCircleLine(vec2 center,vec2 uv,float radius,float width) {
float c1 = drawHalfCircle(center,uv,radius);
float c2 = drawHalfCircle(center,uv,radius - width);
return c1 - c2;
}void main () {
color = vec3(0.);
float d = length(v_uv0-vec2(0.5,0.5));
float x = 1.0-(d-0.3)*5.0;
if(drawHalfCircleLine(point,v_uv0,0.5,0.2)==1.0){
color = vec3(
sin(4.*x+0.85)*2.-0.5,
sin(5.*x-1.),
sin(3.*x-1.5) *1.5
);
}
vec4 o = vec4(color, 1);
gl_FragColor = o;
}
}%
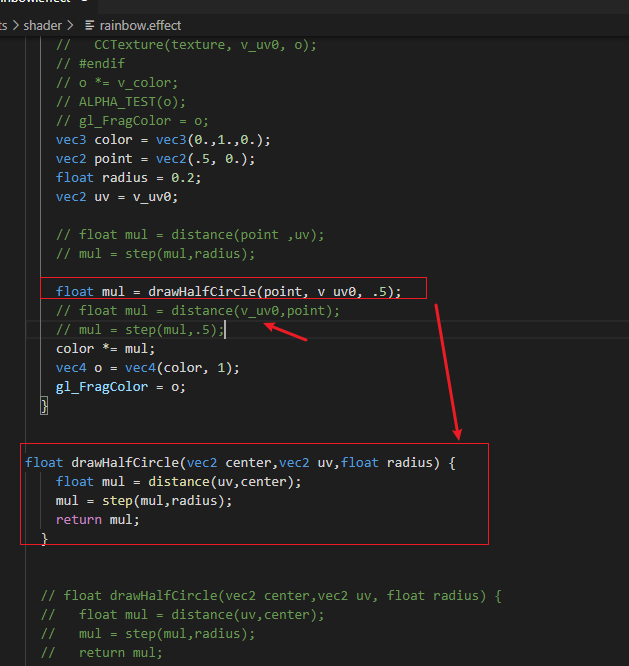
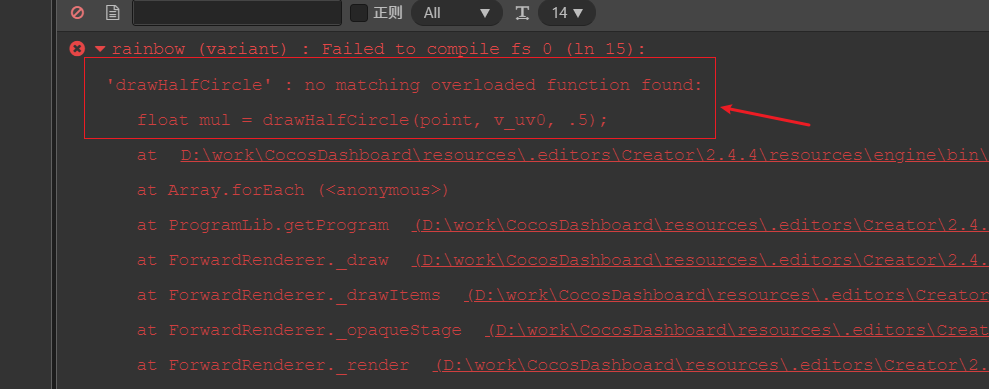
你要把函数放在调用前面定义啊,调用完才定义不行的,
奥奥,我说咋不行呢,你的这个教程太好了,继续做下去啊,打算跟着你的帖子学习

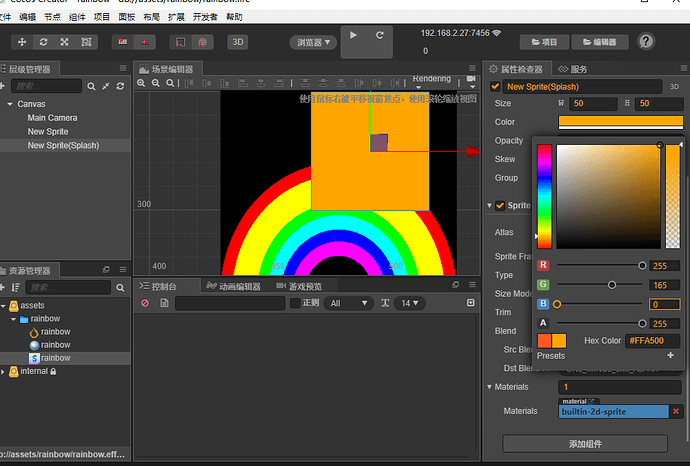
 ,可是它有点小小的问题,就是红橙黄绿蓝靛紫中的橙色,没了,它变成了黄色,下面是我的图和 代码:
,可是它有点小小的问题,就是红橙黄绿蓝靛紫中的橙色,没了,它变成了黄色,下面是我的图和 代码: