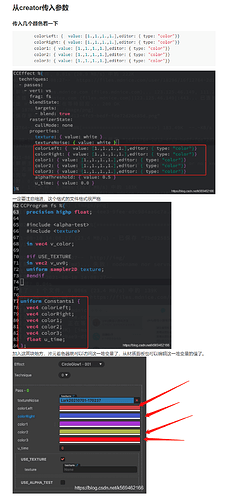
删掉上面的,gl_FragCololr.a 三层的透明度总和大于0 a = 1,否则 = 0
交作业

一下难了好多啊,虽然照着抄出来了,还是挺迷糊的
疑问可以发一下,可能你的疑问就是大家的疑问。

引个流哈,开公众号了。
 交作业了
交作业了
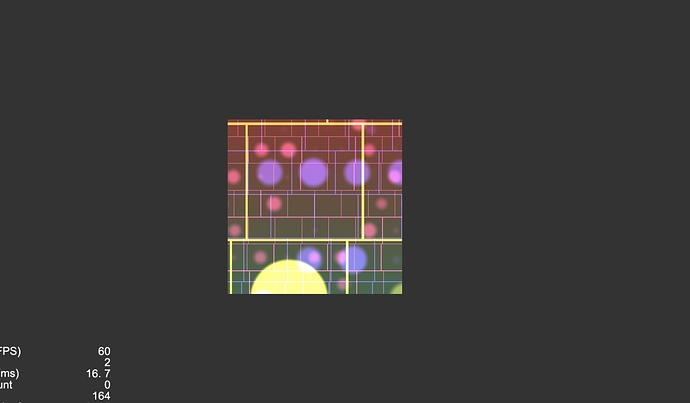
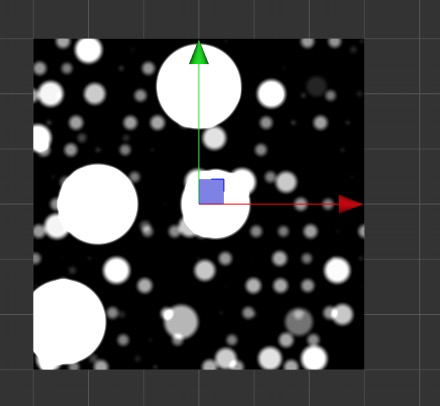
圆圈变形了?
可以看到,前面的圆圈都是个椭圆,为啥呢,因为我的妞的 图片宽!=高。
// 这一行放在main函数外面啊 传入图片的真实宽高,缩放off的uv
#define iResolution vec2(647.,938.)
.........下面是main函数里面的修改
vec2 off = p - uv;
off.x *= iResolution.x / iResolution.y;

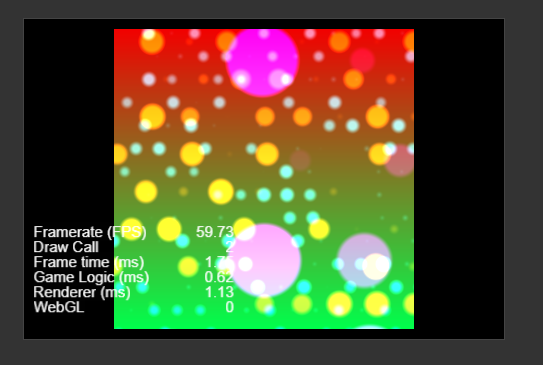
嘿嘿嘿,圆不圆?

果然有用,大佬666
大ip项目啊 阔以阔以
 百度的网图 并没有在做项目
百度的网图 并没有在做项目

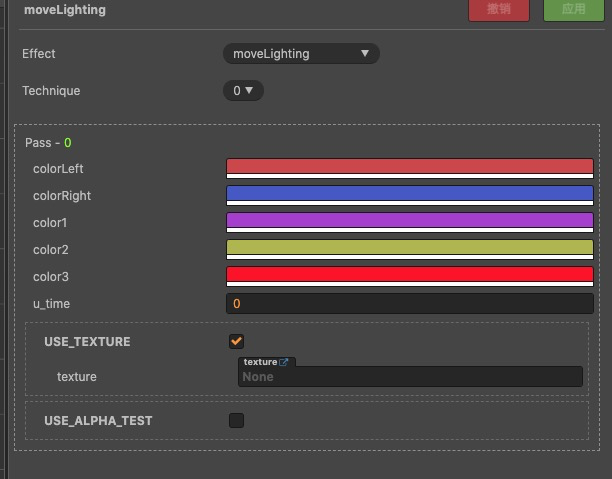
没有颜色是什么状况?creator 2.4.5

//下面是代码,没看出什么问题!版本是2.4.5
// Copyright © 2017-2018 Xiamen Yaji Software Co., Ltd.
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
blendState:
targets:- blend: true
rasterizerState:
cullMode: none
properties:
texture: { value: white}
colorLeft: { value: [1.,1.,1.,1.],editor: { type: “color”}}
colorRight: { value: [1.,1.,1.,1.],editor: { type: “color”}}
color1: { value: [1.,1.,1.,1.],editor: { type: “color”}}
color2: { value: [1.,1.,1.,1.],editor: { type: “color”}}
color3: { value: [1.,1.,1.,1.],editor: { type: “color”}}
alphaThreshold: { value: 0.5 }
u_time: {value: 0.0 }
}%
- blend: true
- vert: vs
CCProgram vs %{
precision highp float;
#include
#include
in vec3 a_position;
in vec4 a_color;
out vec4 v_color;
#if USE_TEXTURE
in vec2 a_uv0;
out vec2 v_uv0;
#endif
void main () {
vec4 pos = vec4(a_position, 1);
#if CC_USE_MODEL
pos = cc_matViewProj * cc_matWorld * pos;
#else
pos = cc_matViewProj * pos;
#endif
#if USE_TEXTURE
v_uv0 = a_uv0;
#endif
v_color = a_color;
gl_Position = pos;
}
}%
CCProgram fs %{
precision highp float;
#include
#include
in vec4 v_color;
#if USE_TEXTURE
in vec2 v_uv0;
uniform sampler2D texture;
#endif
//in vec2 v_uv0;
// uniform sampler2D textureNoise;
uniform Constants1{
vec4 colorLeft;
vec4 colorRight;
vec4 color1;
vec4 color2;
vec4 color3;
float u_time;
};
float hasOld12(vec2 p)
{
return fract(sin(dot(p,vec2(12.9898,78.233)))*43758.5453);
}
float drawGird(vec2 p){
if(p.x > 0. && p.x < 0.01){
return 1.;
}
if(p.x > 0.99 && p.x < 1.){
return 1.;
}
if(p.y > 0. && p.y < 0.01){
return 1.;
}
if(p.y > 0.99 && p.y < 1.){
return 1.;
}
return 0.;
}
float drawLyer(float scale,vec2 uv){
//注释设 scale为10的情况
//输出值
float co = 0.;
//拷贝一份uv用,不修改原uv
vec2 uv1 = uv;
//uv范围从0-1变为0-scale,如果scale的值为10 uv就是0-10范围
uv1 *= scale;
//还是太整齐了
//用hv.y做个随机,给该行的uv1.x做个差值吧
vec2 hvtemp = floor(uv1);
float n = hasOld12(vec2(hvtemp.y));
uv1.x += n;
//float向下取整,计算格子所在下标
//10*10的格子,如果uv是0.2345,0.2345,uv1就是2.345,2.345
//取整后 即为该uv所在格子的下标,2,2
//0.2 <= uv < 0.3 该范围内所有uv坐标,处理后hv均为2,2
vec2 hv = floor(uv1);
//fr是fract对数字取小数部分,0.2345,0.2345 -> uv1 2.345, 2.345 ->0.345,0.345
//如:0.2 <= uv < 0.3 处理后就是一个范围0-1的范围
vec2 fr = fract(uv1);
// //用fr.x + fr.y 作为输出看下结果
// co += fr.x + fr.y;
//画圆,用fr(即格内坐标)和0.5,0.5的点的距离最为颜色值,circle范围0-0.5
float circle = distance(fr,vec2(0.5,0.5));
//上面的结果是距离值计算出来的,有明暗变化,用step吧圆内都变成纯白色
//这里画圆使用随机半径(用hv引入随机的半径 因为一格内hv相同,随机值结果也就是半径值相等)
float radius = hasOld12(hv);//0.4;//半径
//差不多了,在多个随机亮度
//亮度 用这个初始随机值左亮度用
float strength = radius;
//差异过大,调整一下大小
radius = radius * 0.3 + 0.1;
//每个格里都有,太规整了,去掉一半圆吧
//半径*10取整,对2取余,舍弃一半的圆
float f1 = mod(floor(radius * 10.),2.);
radius *= f1;
//circle = step(radius,circle);
//circle = step(radius,circle); 这一行注释掉,用下一行。这是模糊圆圈边缘的函数,0.02*scale就是模糊的宽度,这个系数也可以自己调整到喜欢的数值,
// 这个系数和strength乘的系数调整个不同的值,组合起来效果也大不一样。
circle = smoothstep(radius - .02 * scale,radius,circle);
//翻转色值,让距离圆心越近颜色越亮
circle = 1. - circle;
// 让层亮度和格子大小成正比比例 (scale是uv的缩放数,越大 格子就越小)
// * 9 是因为有些暗,变亮点,这个值可以随便调调
strength *= 1. / scale * 9.;
circle *= strength;//修改亮度
co += circle;
//co += drawGird(fr);//画圆圈周边的四条线段
return co;
}
void main () {
vec2 uv = vec2(v_uv0.x,v_uv0.y);
vec3 co = vec3(0.);
//加个背景色
//下面这行gl_FragCololr.a 三层的透明度总和大于0 a = 1,否则 = 0,不要这样了,否则就透明的了
//co += mix(colorLeft,colorRight,uv.y).xyz;
vec4 carr[3];
carr[0] = color1;
carr[1] = color2;
carr[2] = color3;
for(int i = 0; i < 3; i++)
{
float idx = float(i);
// 用循环下标做一个递增的层半径
float p1 = idx * 5. + 3.;
//给每一层做一个随机运动方向 也就是一个速度变量
vec2 uvoff = vec2(hasOld12(vec2(p1)),hasOld12(vec2(p1 * 10.0)));
//速度*时间 = 偏移量 让该层随时间运动 可以注释掉*u_time 就不会运动了
uvoff = uvoff * u_time * .1;
vec2 p2 = vec2(uv.x,uv.y) + uvoff;
//p1 半径, p2供计算的uv值
float layer = drawLyer(p1,p2);
co += layer * carr[i].xyz;
}
// vec4 o = vec4(0.);
// o.xyz += drawLyer(10.,v_uv0);
// o.a = 1.;
gl_FragColor = vec4(co,1.);
}
}%
几个颜色单独显示全屏铺满测一下颜色对不对吧。。
drawgird的调用注释掉。。。
有效 
那再请教一下,这个效果应该怎么实现?
https://forum.cocos.org/uploads/default/original/3X/1/4/1480f08b2e7cfdf17f45ea4a73cb3dd7abae01a9.gif
strength *= sin(cc_time.x) + 1.;
感谢感谢。。。
大佬流啤,,先顶后学习