

这不背景可以了,里面内容加适配
囧,我还以为子节点也会自动适配
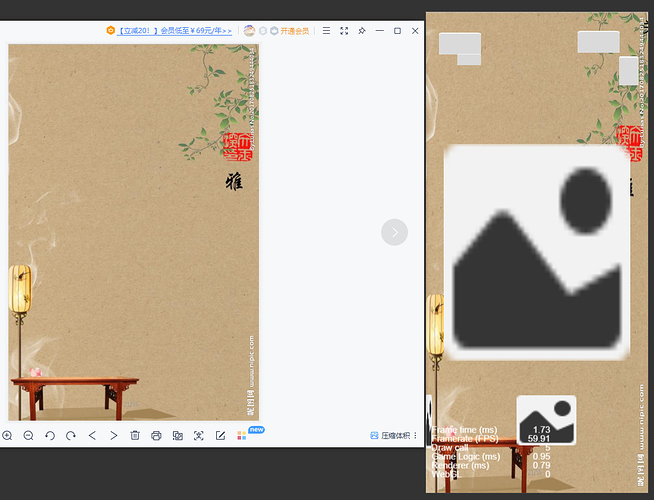
竖屏,按照宽适配,背景图两边做长一点,或者背景图边缘可以九宫格的,都可以
背景用一张 比较大的图,可以铺面全屏幕的。 UI用widget 自动适配。
 我一般感觉不太影响界面都是一套
我一般感觉不太影响界面都是一套
= =好吧谢谢各位大佬。
竖屏 宽适配,背景图720*1920
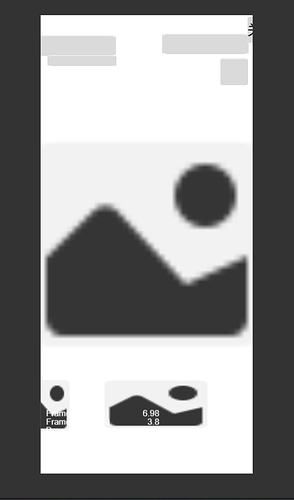
如果是竖屏的话,背景图设计的长一些,根据我的经验,假如你的设计分辨率是7201280的话,那给一张7201600的背景图大概就可以满足各种设备要求了。同时这个背景图的最上面和最下面部分需要是一些无关紧要的内容,使得在标准屏下这些部分被切掉也不会显得突兀。
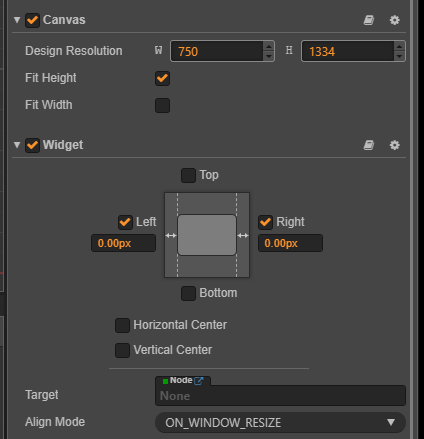
背景确定的基础上,其他各个组件根据widget来决定位置。
背景层做长或者做宽,什么都解决了,剩下的UI就是Widget的事儿了
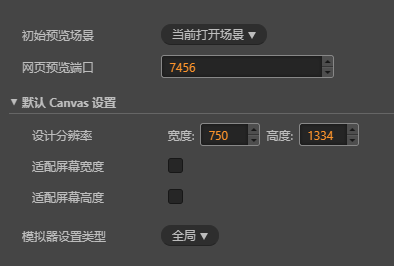
cocos的适配是宽高等比例缩放,相当于把视图缩放几倍。。。至于缩放多少倍要看你的设计分辨率和手机屏幕的大小,适配宽相当于是宽拉伸到屏幕宽的倍数,适配高相当于是拉升到屏幕高的倍数,,,按照这种适配策略,就会出现一个问题,设计分辨率的宽很大,高很小,当适配宽时,缩放的比例就会很小,那么在这个比例下高不足以填充屏幕的高,所以才会出现上下有黑边,,,但如果适配高,那么缩放比例又会很大,宽的内容就会超出屏幕。。。所以你那个黑边应该只需要修改设计分辨率的高就行了,调大点
其次,你的背景图最好和设计分辨率一样大,不然当缩放的时候,Canvas的确填充整个屏幕了,但是背景图片太小,缩放的时候还是填充不了屏幕
背景做成750x1666的就可以了
谢谢各位大佬,目前通过背景图做成适应大屏比例去适配宽度避免了黑边。 就是UI布局2种比例下会变的不一样中间留空的地方太多了。
肯定不一样的,要一样的话在2dx的时候有个拉伸适配,直接变形拉伸的那种
= =我想不到不换图怎么才能布局一致
前面有个大佬说了,地图改成个可拉伸的加widgit拉满,其它的跟你现在一致,相当于把现在的黑色区域改成了底图,其他不变
中间的内容,如果是小的icon的话一般不用缩放,本来多大就多大;如果是比较大的弹窗的话,可以考虑给弹窗背景做sliced,然后通过widget的top和bottom来使弹窗高度适应手机的高度。