大佬,没有用呀
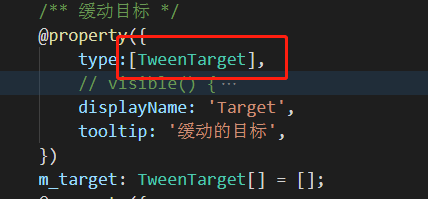
/** 目标节点 */
@property({
type: cc.Node,
displayName: 'Node',
tooltip: '目标节点',
})
m_ndTarget: cc.Node = null;
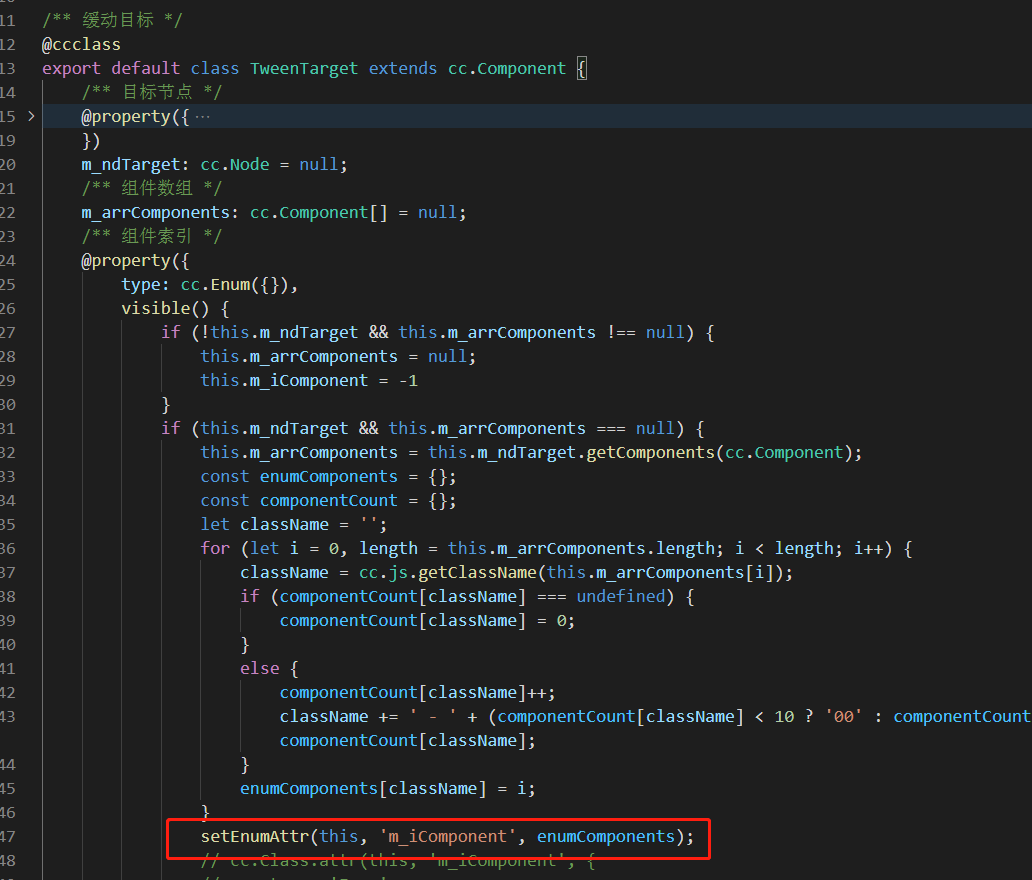
/** 组件数组 */
m_arrComponents: cc.Component[] = null;
/** 组件索引 */
@property({
visible() {
if (!this.m_ndTarget && this.m_arrComponents !== null) {
this.m_arrComponents = null;
this.m_iComponent = -1
}
if (this.m_ndTarget && this.m_arrComponents === null) {
this.m_arrComponents = this.m_ndTarget.getComponents(cc.Component);
const enumComponents = {};
const componentCount = {};
let component = null;
let className = '';
for (let i = 0, length = this.m_arrComponents.length; i < length; i++) {
component = this.m_arrComponents[i];
className = cc.js.getClassName(component);
if (componentCount[className] === undefined) {
componentCount[className] = 0;
}
else {
componentCount[className]++;
className += ' - ' + (componentCount[className] < 10 ? '00' : componentCount[className] < 100 ? '0' : '') + componentCount[className];
}
enumComponents[className] = i;
}
setEnumAttr(this, 'm_iComponent', enumComponents);
}
return this.m_ndTarget;
},
displayName: 'Component',
tooltip: '目标组件(节点上的组件)',
})
m_iComponent: number = -1;