
片断着色器不就是每个像素执行一次吗?但是逻辑如果放在shader 性能可能就有点问题
那个发子弹的球?
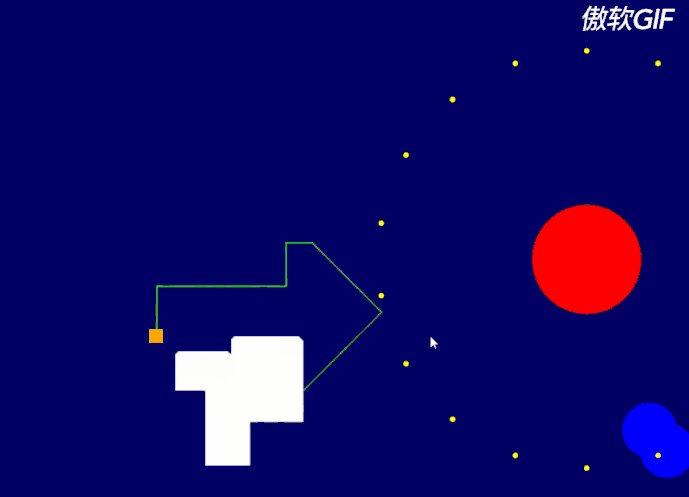
那个框出来的区域
将框住的UV范围传到shader在范围内的改变 没在的就还是按原像素信息显示 不知道行不行
shader必须固定长度数组,你这个不知道长度啊
大哥这个想法我感觉好像有点可以
也确实啊 随着画的话 点越来越多,长度也没法
我想到的是:
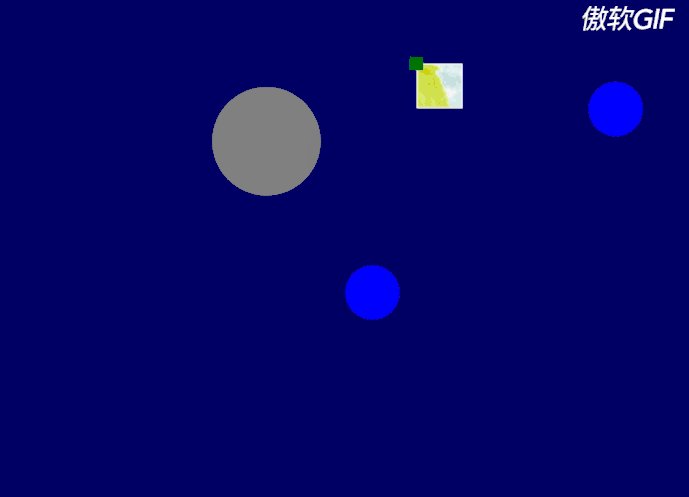
根据绘制的区域,创建出来一个贴图,将贴图传给shader,shader对贴图进行采样。
就是这行代码,你看看怎么把你的路径信息传进去
texture.initWithData(new Uint8Array([0, 0, 0]), cc.Texture2D.PixelFormat.RGB888, 1, 1, cc.winSize);
刚才我在考虑 说的有道理,我尝试下
论坛这方面的知识比较少,但还是有人分享,帮你找了一个~
谢谢啊 感动到 
解决了记得把方案分享出来呀 
要是解决了 必发一贴
为什么一定要用shader这个用离屏canvas渲染然后当贴图传给gpu岂不是很方便
大佬咋个弄呢
创建一个uint8Array存储显示或隐藏或点的数据,当画完全部的线后,区域内随便选一个点,用漫水算法扩散开,选的点如果不在包围区域内,则扩散出来的区域就是隐藏的区域,反之亦然,数据有了,可以建一个texture,或者用shader都可以显示
rendertexture
