内存与 CPU 方面的增加应该是整个引擎底层相较于 2.x 都更重了,支持的业务更多了后,Node Component 这些基础对象占用内存也比 2.x 会大,这些基础部分后续会不断的优化,针对 2D 部分,我们后续的规划,是将之前针对 canvas 实现的 2D 渲染通用化,我们期望将 2D 与 UI 彻底分离为两个模块。2D 部分将能够不依赖 canvas 的情况下独立使用,且能与 3D 进行任意的混排,目前我们已经实现了一个基础的 SpriteRenderer, 目前正在做的是全新的 Spine (基于 wasm 技术,在 3D 空间中使用)模块,后续还会支持 TextRenderer,Tilemap 模块等。同时在 UI 方面,我们目前在做的是 UI 的 World Space 支持,多适配模式等等。
提个功能建议,支持构建时 bundle 加载顺序控制。因为现在如果想控制部分脚本提前加载只有三种方式
-
npm,不利于自定义脚本,只适用于库
-
修改启动脚本,迭代困难,每次cocos版本变更都得去检查一遍,对于新手也不友好
-
插件脚本内重载 loadBundle,虽然可以用但不是什么好的办法
这次,有希望升级 babel 版本吗?
希望支持
- typescript 4.3 - 5.0 的所有特性(可以不包括新装饰器)
- 命名导出 export * as name from “./file”(最佳的用于替代 namespace)
我现在是 import * as xxx from “…” 后再 export default xxx,可以暂时解决,不过还是希望支持 export * as
那个用default 模式可以用。不急。 现在最急的是 xcode14.3. 发布到达编译的时候,提示找不到xcode。 c2.x版本都这样
1天过去了。 完全没有往日发布版本的激情.
这次也太低调了,连我都没发现。 明天我要玩它一整天!
冲了再说
NewProject.zip (34.9 KB)
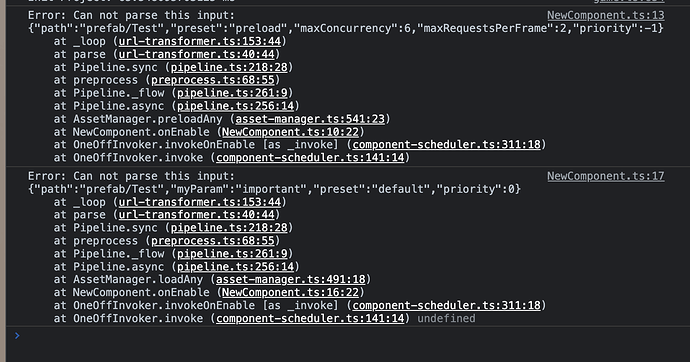
assetManager.preloadAny( [{path:"prefab/Test"},{path:"config/a"}],null,(finished: number, total: number, item: AssetManager.RequestItem) => { },(err: Error | null, data: AssetManager.RequestItem[])=>{ console.log(err); }) assetManager.loadAny([{path:"prefab/Test"},{path:"config/a"}], {'myParam': 'important'}, (a,b)=>{ console.log(a,b); });
这个接口报错
用这两个接口,使用路径来加载的话,需要传入 bundle 名称,否则路径不知道去哪个 bundle 下找,比如 loadAny(xxx, { bundle: ‘resources’ }, cb);
我想问下3.8正式版粒子系统是否会有调整/优化/完善
加了3.5.2可以测试通过,3.8.0不行

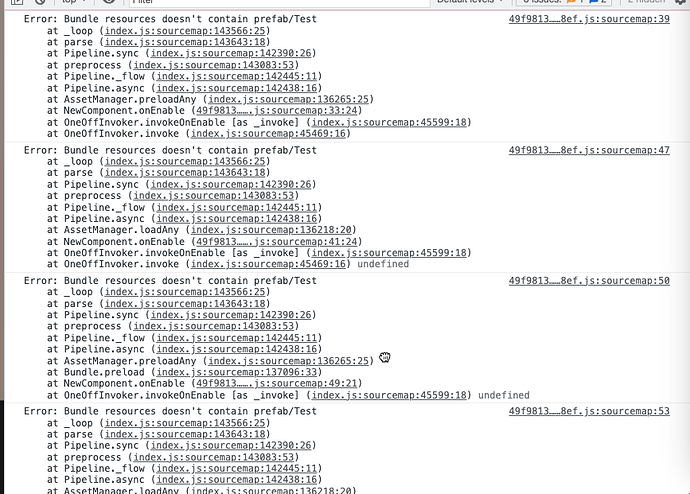
assetManager.preloadAny({path:"prefab/Test"}, { bundle: 'resources' },(finished: number, total: number, item: AssetManager.RequestItem) => {
},(err: Error | null, data: AssetManager.RequestItem[])=>{
console.log(err);
})
assetManager.loadAny({path:"prefab/Test"}, { bundle: 'resources' }, (a,b)=>{
console.log(a,b);
});麻烦帮忙确认下,
- 这两个资源是否在 resources 目录下
- 直接用 resources.load/preload 是否能加载到
- 是在什么环境/平台下运行的代码
我们正在实现一个全新的粒子系统,3.8 可能会有点来不及,我们可能会在 3.8-3.9 之间的某个时间段,提供提前试用,到时候会以插件形式,或者是直接 pr 的形式,提供出来。
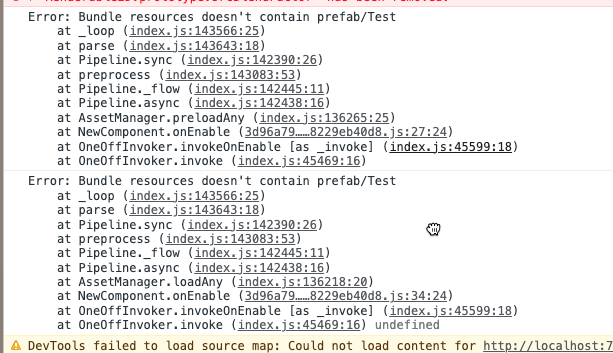
assetManager.preloadAny({path:“prefab/Test”}, {type:Prefab, bundle: ‘resources’ },(finished: number, total: number, item: AssetManager.RequestItem) => {
},(err: Error | null, data: AssetManager.RequestItem[])=>{
console.log(err);
})
assetManager.loadAny({path:"prefab/Test"}, {type:Prefab, bundle: 'resources' }, (a,b)=>{
console.log(a,b);
});
resources.preload("prefab/Test",(err,a)=>{
console.log(err,a)
})
resources.load("prefab/Test",(err,a)=>{
console.log(err,a);
})
引用
好的,我们确认一下
嗯,作为目前 2.x 的 2d 项目的开发者,其实最关注的就是升级到 3.x 后 2d 方面的性能和质量是否还是和之前 2.x 一样。
我估计大部分用 2.x 的开发者关注点也跟我是一样的,对于 3.x 我们能够理解在 3D 方面还需要时间去积累。但是对于 2D 方面,如果性能和质量能和之前 2.x 持平,其实就有很强的意愿去升级了