我自己是算出了最后到边界的坐标,然后移动到该坐标。想问一下有没有比较简单的方法实现?或者比较好的思路。
不是很懂什么叫做按照一个角度。两点之间不就一条直线吗…可以的话还是详细描述一下吧

不知道是不是楼主想要的效果
大概就是,我有一个确定的点,是生成子弹的点。然后我触摸屏幕获取一个点。子弹会沿着一个直线朝着触摸获取的点一直移动,直到到达边框。我现在是计算出了最后到达边框的点,不知道是不是很麻烦,有没有简单的方法?
大概是这个意思
http://www.cocos.com/docs/creator/api/index.html
你可以在文档左上角搜索“angle”,有几个和角度弧度相关的函数,我数学不好,相关知识也没学过(手动笑cry),所以只有楼主你自己研究一下,或者等官方大神帮你解答
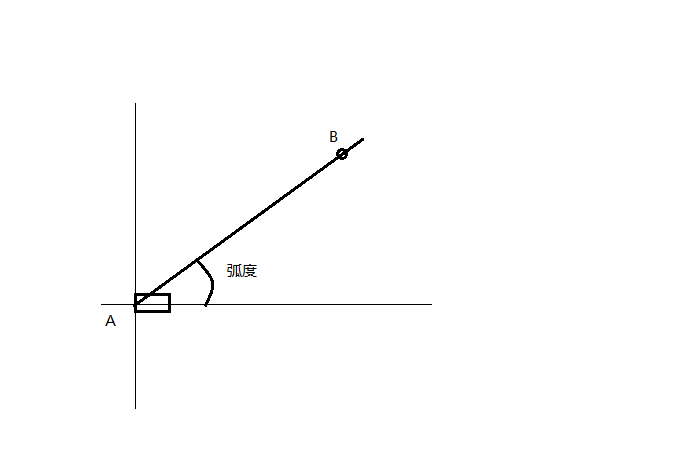
随手用画图画的图,不要介意。
假设子弹默认是向右(就是图画的就是向右的)
A是出发点,B是终点
pToAngle (pSub(B,A))就可以得到途中画的弧度。然后转换为角度= 弧度/(2*pi)*360
然后修改rotation属性就可以,不过rotation属性是顺时针变化的,而这个算出来是逆时针变化的,所以还要 360-角度
如果说是ls那图的效果大概是这样
既然知道坐标,直接cc.moveto(x,y),就可以啦
看不懂楼主的需求,不过之前直播时我做过火箭的运动,火箭和子弹应该差不多吧,可以参考下
https://github.com/cocos-creator/tutorial-duang-sheep/blob/advanced/assets/scripts/Driller.js#L37-L38
假设你背后有一百块钱,如果照你说的直接moveTo,就是让你背着走到那一百块钱面前,而楼主的意思是先转身,把脸对准那一百块钱,然后走过去
意思就是子弹有头有尾,楼主是想让子弹头先对准目标点,然后移动过去,而不是横移过去
我觉得你们都理解错了楼主的意思了
我觉得楼主是想要从A点移动到B点 然后按这方向继续往后移动
应该是cc.moveBy
我也再求解决?请问题主解决了吗?解决了可以告诉一下吗???