你是想每人一张牌,依次发3轮?,就是每人3张牌,还是一个人发了3张再发另一个人,2种效果又是不同的
像现实一样,一张一张的发
依次发三轮

这2种都行

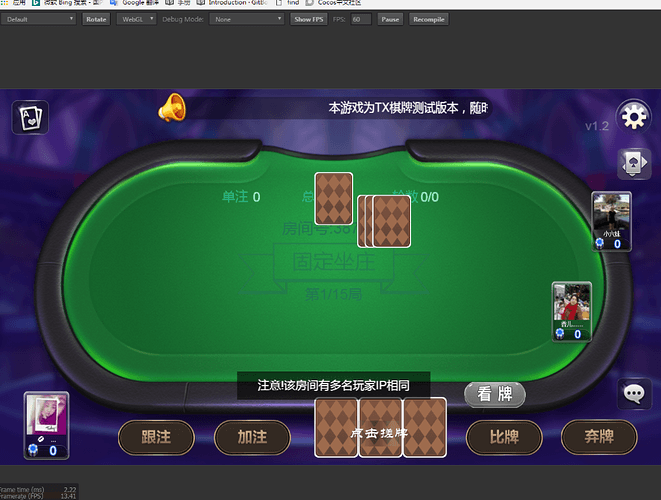
你现在是不是发了9张,每人3张,只不过是发的顺序不对?
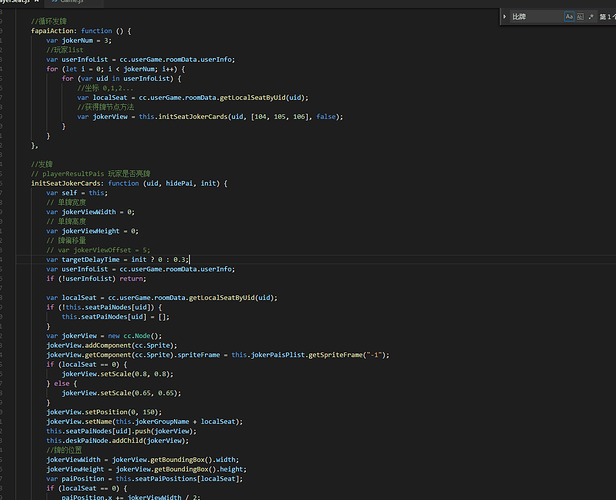
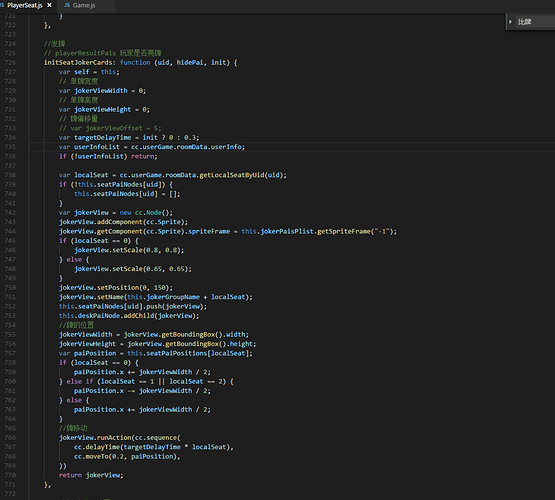
那跑完发完了全部牌么,发完后牌的位置你设置对了么,你现在三张三张发,是因为你的延迟时间设置错了
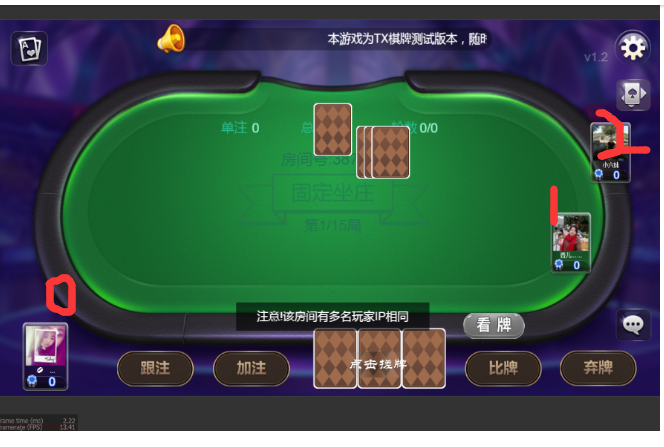
位置没错,就是发牌方法错了
你有没有发现,你设置的时间是相同的,你第一次最外面的for循环执行的时候,里面循环了三次对吧,那如果只是for循环一次时候,那每个人会发一张牌,但是你第二次for循环的时候,你的时间和第一次延迟是一样的,造成了你3次第一个人延时是一致的,第二个也是一致的,第三个也是一致的,所以会三张三张发
那我for循环新增节点以后,不能增加时间吗?
你第一次for循环第一个人延迟的时间是targetDelayTime * localSeat,你targetDelayTime一样,就localSeat不一样,你循环三次当然没用
你应该把i也带上
有必要这么麻烦么,不就是时间问题么,你的localSeat是固定的0, 1, 2么
localseat是玩家在桌面的位置,
你现在就时间问题,
第一个人第一张延迟0秒发,第二个人第一张是延迟0.3秒发,第三个人第一张延迟0.6秒发
第一个人第二张延迟0.9秒发,第二个人第二张延迟1.2秒发,第三个人第二张延迟1.5秒发
第一个人…
类推下去,时间是 0.3 x i, i 是 0 到 8,你设置延迟的时候,把 i 带上,
比如这样 cc.delayTime( targetDelayTime * localSeat + ( i * 3) )
哥们解决没,我也卡在这个问题了
这里有解决方法,但是是2dx的,怎么应用在creator里我不清楚,你看看
https://blog.csdn.net/qq_28180261/article/details/52176000
for(var i=0;i<3;i++){
(function(i){
setTimeout(function() {
cc.log(i);
}, 1000 * i);
})(i)
}