改下引擎重启下就ok了,现在不需要编译的
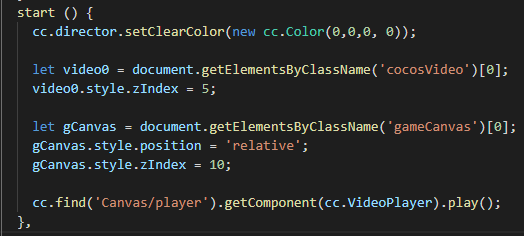
用1.8.1版本。不需要改引擎。直接设置层级就好
微信小游戏用不了,videoPlayer组件没设配
我没有上微信小游戏,就做了个demo玩了下
视频码流解出来,然后当作帧动画来放?
是的,就像之前流行的抓娃娃那样。
能说一下怎么弄吗?
因为视频流的原因就卡了
请问这个要需要怎么修改啊??????,感谢,是在哪里调整那???
知道videoplayer 的位置。就能看到videoview被添加到什么地方了
已占位
大神 ,视频流解码怎么做的,能请教下吗。目前做直播碰到这个问题
请问你是做实时互动的吗
为啥我用这个代码,把注释的地方放开,播放器显示的是黑的啊,播放时有声音,但是看不到画面,这是怎么回事啊
1赞
咱俩一样。就是因为给视频设置在了最下层 导致了看不见
h5点击播放的时候,播放器默认置顶了要怎么解决
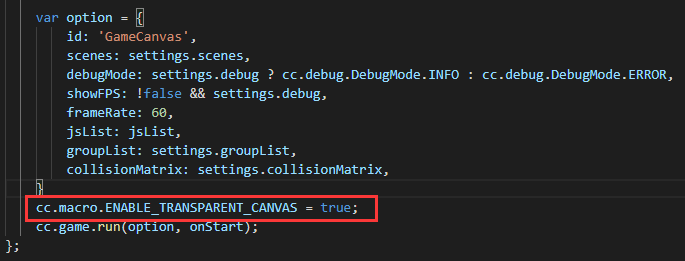
我把videoplayer层级放在canvas下面,也改了这个cc.macro.ENABLE_TRANSPARENT_CANVAS = true; 播放的时候还是会跳到最上层把canvas里的都给挡住,请问你是怎么做到的


第一张图是在自己代码里加,第二张是在打包web-mobile出来的main.js里加,这样视频就在底部了,2.1.0试的。
试了下,可以的,现在问题是ios和安卓端怎么实现呢
1赞
论坛里也有相关的帖子·······
大佬指条明路吧
