mark一下
此帖子的List代码量太多 。不好维护
已用下面的List修改,本来下面的也不支持动态改高,他的代码少。。性能高,改起来方便
原理就是向上滑动的时候,(底部itemA需要移动到顶部),底部的itemA刷新高度后,用上一个顶部的itemB的位置去计算itemA的位置
向下滑动时,反过来
请问你改好了支持动态宽高的吗?我也喜欢简单点的,了解原理自己好修改,用了好几个虚拟list都是各种坑。
如果是嵌套列表这种情况如何区分滚动优先级
皇室战争那种左右上下都能划单独实现的,根据手指划动角度判断是左右切换还是上下滚屏
列表组件要实现这种效果会增加一堆平时用不上的代码(例如判断手指划动角度),有这种需求自己单独扩展列表组件吧,不要做到标准列表组件里
请问下这个问题有解决吗
mark!!!!
不支持gird你可以分两次加载 横排竖排
楼主这个动态宽高item写的问题挺多的,你看一下他的onscroll的代码,动态宽高模式下每个listitem的位置都是遍历所有数据算出来的,如果遇到上百条数据而且恰好都不是原始尺寸的时候意味着每次获取一个位置都要从头到尾遍历一遍,而且他显示区域判定的时候也是一个很夸张的遍历。。。实际上每个item高度定下来之后,就可以把这个item的位置记录下来下次直接查就好了。我改完测了一下,2000条数据下单次onscroll函数的耗时能降低几百倍。。。
只看到了描述,没有看到实现啊,猜测一波啊,就是如果item的数量从多变少,甚至少于一屏,会不会有bug。(之所以问,是因为我自己实现过类似的,然后出了点问题,所以需要前置做点逻辑~)
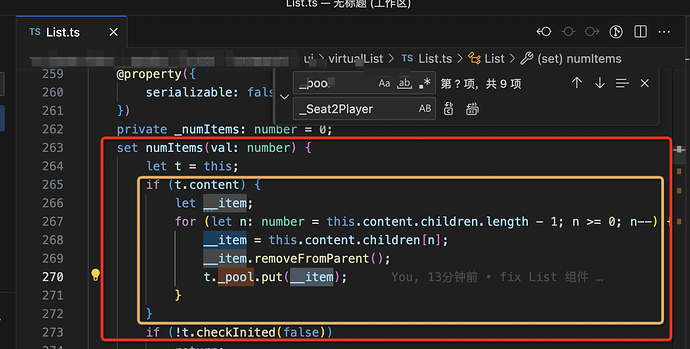
在楼主 的基础上 实现了一个通用 算法,通过组件的形式决定是否开启,并且处理了几个引擎BUG ,比如 分层渲染导致的透明度异常,mask遮罩异常的BUG, 原生端和WEB端 都做了处理
楼主还在吗,动态item高,scrollTo最后一个item,往上滑动会出现抖动,要怎么解决
你是不是ListItem里用了widget?用锚点试试
mark一下
(帖子被作者删除,如无标记将在 24 小时后自动删除)
老哥有地址吗?想要观摩一下 我也是临时前端转过来学着做 有很多不是很理解
大佬,请问ItemTmp里面有两个按钮,我怎么侦听他们的点击事件呀
3.x的demo,聊天框滑动的时候,富文本的位置就下移了