大佬最后咋实现的啊?我们也要做像素填色这类型游戏了。
盲猜可以用网格法, 先写个脚本把图片跑成二维数组的网格,根据点击所在网格下标判断区域,然后给区域内的网格设置颜色
个人觉得网格还不如美术把每一个单独切块然后重新拼。只对单个精灵操作改变颜色。
你的填色是固定填色, 还是任意位置, 点哪里就哪里上色。
1.如果你是固定方向上色,我这里有方案。
2.如果你是 点哪里就哪里换颜色, 在论坛搜索 <贴花> 关键字, 最高适配到 3.5.2了。 或者去看 官方案例, 溶解, 点击消除 有官方案例
很好奇最后是怎么实现的 
大佬你好,需求是这样的 : 先给一张图片,然后就一个一个格子的像素,鼠标点哪个格子,就给哪个格子填色。
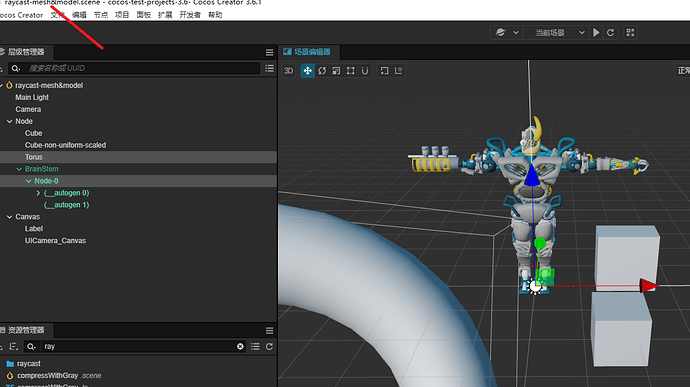
你是3d的吗, 3d 的看我说的。
2d 的话论坛有很多答案你自己找下,我目前主要在看3d 的。
3d 参考方案:
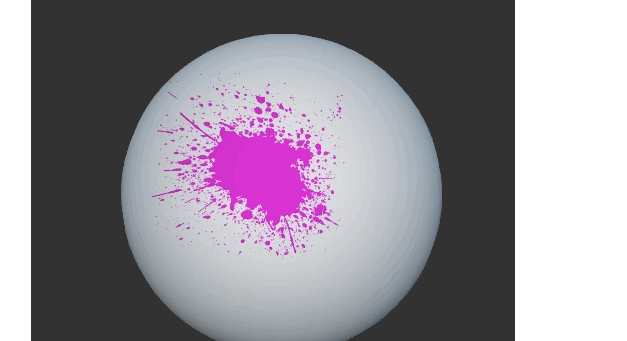
1.去看这个贴子。 贴花效果
不过提前说一下,这个效果精度很低, 涂色的位置和你点击的位置有差距。

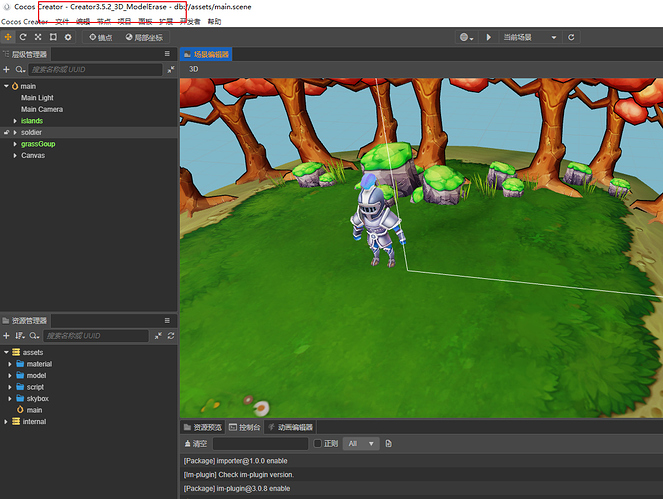
2.这个官方的demo, 它的办法是弄了很多个面,很多个材质。 你点哪里就换哪里的材质。
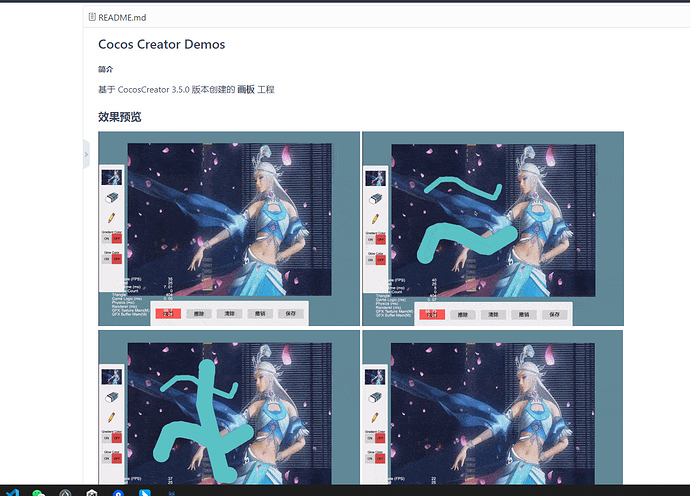
3.还有这个demo 也可以参考, 和上面两种处理方式类似。
这三个的处理方法, 如果配合美术,处理的好, 可能都能解决你的问题。因为你是一个格子,一个格子,而不是 点哪里就是哪里。 没有那么高的精度要求的话是可以用的。
好的,辛苦了大佬,我是2d的,刚入门两个星期,再找找办法。
弄一个类似于噪声贴图的图。需要填充的区域给你填充的颜色。shader里面拿正常贴图和噪声贴图uv点,颜色做混合就行了
像素填色,我这边的想法是拿到一张图片,怎么分解为像素,然后操作每一个像素格子。比如像这张图片
去研究shader,你看上面大佬发的。
好,我去b站看下放空大佬的shader教程,谢谢大佬。
rendertexture + 探索最大周围同色坐标 然后涂色
Texture2d.getData() 取渲染色块. 在过滤范围点会得到一个闭合的图形线. 再填色
好谢谢大佬,我试试。
你有办法, 用户点击在模型上的点, 转换成 shader 里的 uv 的点吗。 如果拿不到uv点, 怎么找到这个 正常贴图和噪声贴图uv点。
像素级别的操作性能吃不消吧。
读出来全是0