2.1.4 可能会在 2.2.0 之后发
我居然现在才看到
v2.2.0 shader的格式是正式版的了吗?
添加一个Effect后增加一个
testvalue: { value: 0.5 }
用于在编辑里可控制的属性变量但是各种报错:
non-sampler uniforms must be declared in blocks.
最终只能这么写才不会报错
uniform 1{
float testvalue;
}
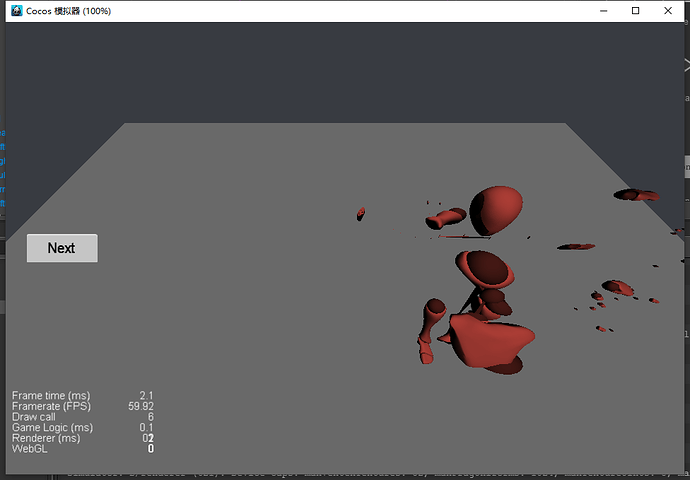
v2.2.0 模拟器终于可以渲染出 Examples 里 3d-model的人物模型了
但是
升级了Electron以后,CocosCreator编辑器是不是就不卡了
@jare
准备升级引擎,遇到的问题,我在这一楼叠加
1.请问一下,原来自定义构建的文件放在build-templates/wechatgame下,现在改成什么样子了
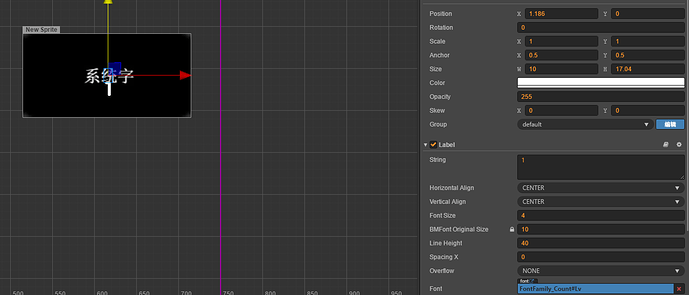
2.自定义字体位置不对,如图
3.编辑器的那些选择框,虽然变成圆角,似乎圆滑了,但是看着反而变扭,这个是个人感受。。。
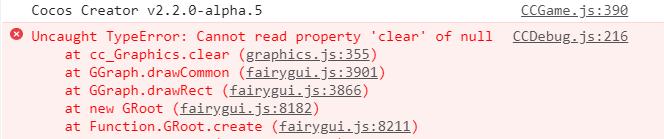
4.打包后,微信小游戏运行到某个界面时报错,具体影响未知,浏览器页报相同错误

5.一个神奇的bug,操作步骤如下,如果看不懂,我给个demo
首先定义一张白色图片,然后通过代码将该图片的透明度设为255, 颜色为任意其它颜色,再然后将该图片的透明度设为100,然后设为白色,嗯,透明度失效了。如果直接设置透明度为100,颜色为白色,没问题,如果先设颜色,再设透明度也没问题。当然,直接将颜色设为rgba,也可以,但是引擎会提示你不要这么干~

真香,抱抱开发组
等了好久 先试试看香不香
2.1后面的版本和2.2版本主要差别在哪里呢,后续开发该用哪个版本好点??
在creator使用fairygui出现报错,2.1.3的时候还是正常。能否请教下应该怎么修改?

什么都没有做,创建fairygui的GRoot就报错了
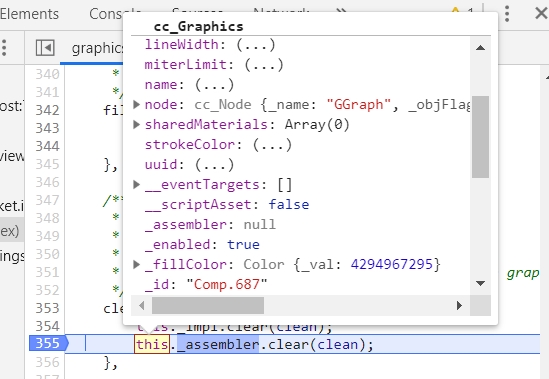
看起来是模块裁剪那边移除了 graphics 导致的
发现官方都喜欢周末发新版。
我看过编辑器 我那边勾选了graphics这个模块的。
请问这个有办法修复吗?
简单跟了一下 好像是 有个属性找不到了


我们 example 中的 graphics 组件测试的是正常的,你能提供一个 demo 吗?
这一块是我纠结了很久的地方。这么设计的原因是为了在视觉上能够和其它输入控件形成对比,首先整洁是要的,但是万万不能因为整洁而不清晰,整洁和清晰又点矛盾。
- 如果设计成同样的方形输入框(如同其它引擎),则视觉上太雷同,因此需要对颜色做调整,但是又要避开编辑器的面板背景色,因此颜色就需要大改。但是这样一来就会导致有的控件黑有的控件白,像以前那样杂乱。
- 如果不改颜色,改样式,变成凸出来?都 9102 年了,再用这种传统的按钮有点太老气了。
- 如果设计成圆角矩形,又容易和普通的按钮太过相似。
因此最后我尝试了纯圆形的形状。说实话有点另类,但是也挺个性的,看久了感觉也没那么沉闷。最重要的是颜色可以继续用深色,不用担心和普通的输入框混淆起来。为了强化这一点,我还调亮了一点点,加了一丢丢阴影,看上去会有点浮雕的效果。
我个人觉得现在明显达到整洁又清晰了。但是最终好不好用,有没有让人想要工作的欲望,只能看大家说了算了
我觉得选择框这样很好,
另外也对shader有相同的疑问,现在这个是最终版了吗?
抱歉,不是。我们仍然有大量的工作要做,在此之前我们还不太有时间去挖这个坑
修改了ios弹出的输入框被刘海泽当的问题了吗?
好的,謝謝,辛苦你們了