mask~
大遮罩···
mark!!!
mark
mark
mark
mark
可以有一个安卓截图的工程吗
话说,为什么标题改不了了···············
mark
.

我因为发了个技术交流群的号码,就被禁言了····禁言了····
干的漂亮·········
自己的qq群: 521643513
欢迎各位交流技术问题·······
1赞
mark6666
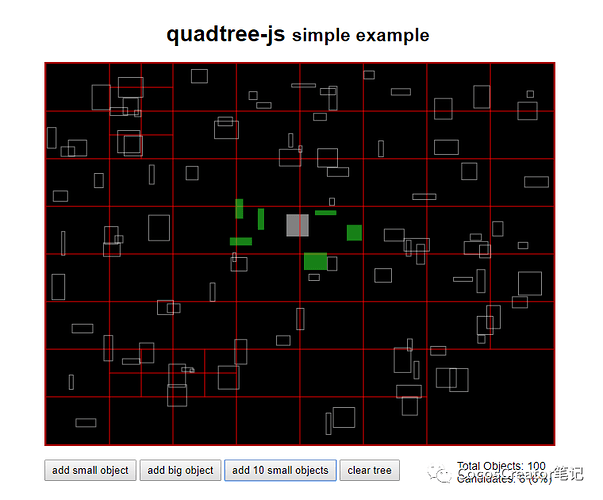
2.创建四叉树
区域为整个屏幕
let myTree = new Quadtree({
x: -cc.winSize.width / 2,
y: -cc.winSize.height / 2,
width: cc.winSize.width / 2,
height: cc.winSize.height / 2
});
这一步为啥width 和 height 传的的屏幕的一半宽度和高度呢