2.1.4可用! 感谢楼主的脚本
是因为打包没勾选md5加密吧?
 这个吗 ,有勾选
这个吗 ,有勾选
更新了下引擎 2.2 倒是可以
请问是什么版本的引擎呢?
看了一下2.0.10的Creator构建出来确实没有_md5Map这个属性,不好意思没做旧版本的兼容。旧版本的引擎如果没有带有material材质系统建议按这个官方教程去做 通过加载界面优化微信小游戏启动速度 ,直接读取本地资源,这样会少一些配置文件更节省空间。
如果引擎版本带有材质系统就可以用这个插件去打包
不太懂他的构建过程。 大概看了下 _md5Map 里面的数据 大概就是 { uuid: md5 …}, 如果知道 新版本的 _md5Map 数据生成的方法是不是就可以兼容? 顺便问下大佬,哪里能了解到引擎构建这部分的过程。是否有开源?
我有个思路,在onBeforeBuildFinish的时候所有文件名都只是【uuid+格式】还没有md5,这个时候可以使用第三方库获取这些文件的md5值,最后在onBuildFinish的时候用【uuid+md5+格式】作为路径拷贝资源
还没实践过,你可以试试
我qq 339385266 方便交流
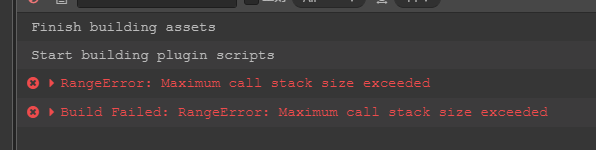
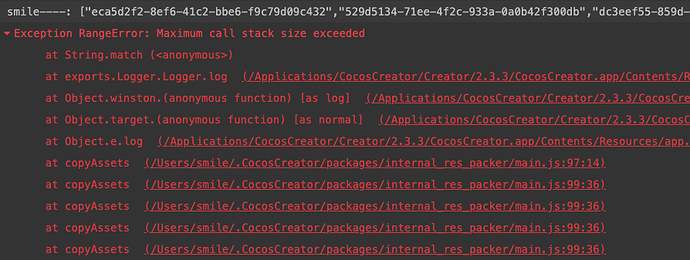
2.1.3版本构建失败 报错信息:
62/62de3fde-45e2-4c0a-9770-3158ec028d74.dac95.ttf’
at fs.statSync (fs.js:973:11)
at Object.fs.statSync (ELECTRON_ASAR.js:298:16)
at Object.statSync (/Applications/CocosCreator.app/Contents/Resources/app.asar/node_modules/graceful-fs/polyfills.js:308:16)
at Object.copySync (/Applications/CocosCreator.app/Contents/Resources/app.asar/node_modules/fire-fs/node_modules/fs-extra/lib/copy-sync/copy-sync.js:21:84)
at copyFile (/Users/chengyoung/miniprogram/packages/plugin_internal_res_packer/main.js:51:6)
at copyAssetByUuid (/Users/chengyoung/miniprogram/packages/plugin_internal_res_packer/main.js:81:6)
at copyAssets (/Users/chengyoung/miniprogram/packages/plugin_internal_res_packer/main.js:92:6)
at copyAssets (/Users/chengyoung/miniprogram/packages/plugin_internal_res_packer/main.js:96:36)
at onBuildFinish (/Users/chengyoung/miniprogram/packages/plugin_internal_res_packer/main.js:124:3)
at /Applications/CocosCreator.app/Contents/Resources/app.asar/editor-framework/lib/share/polyfills.js:1:286
errno: -2,
code: ‘ENOENT’,
syscall: ‘stat’,
path: ‘/Users/chengyoung/miniprogram/build/wechatgame/res/raw-assets/62/62de3fde-45e2-4c0a-9770-3158ec028d74.dac95.ttf’ }
at then.e (/Applications/CocosCreator.app/Contents/Resources/app.asar/editor/lib/builder/index.js:1:885)
at
at process._tickDomainCallback (internal/process/next_tick.js:135:7)
看了下这里的字体文件是放在文件夹下面的
是因为这个原因导致构建失败的吗 要怎么修改一下呢
十分抱歉,ttf字体文件的构建后的路径有点特殊,晚点我会修复。
不过建议在启动场景不要引用ttf字体,因为会占用不少空间,毕竟只有宝贵的4M
666
2.2.2 可用
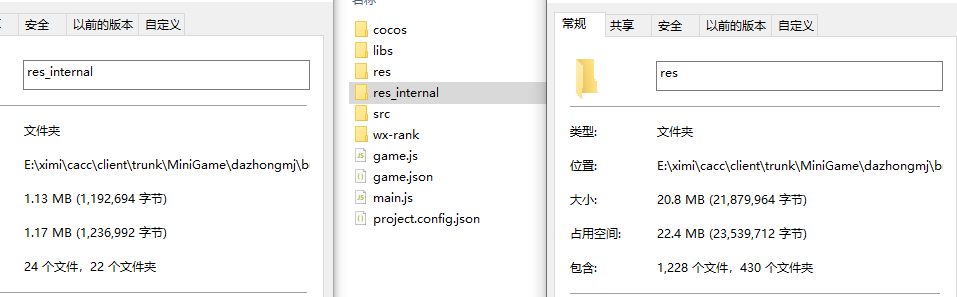
不过若是自己项目已经有一个定制构建的插件了,可能还得分个目录,不然怎么也识别不了,例如
这里可能会放版本号什么的
mark
我把自己的修改源码贴一下吧 onBuildFinish 方法 稍微修改 防止死循环的
function onBuildFinish(options, callback) {
let buildResults = options.buildResults;
let uuidList = [],myependUuids = [];
if (options.actualPlatform === 'wechatgame' && !options.debug && options.md5Cache) {
function copyAssetByUuid(uuid) {
let md5Array = getMd5ByUuidArray(buildResults, uuid);
if (md5Array && md5Array.length > 0) {
let srcArray = getFilePathArray(buildResults, Path.join(options.dest, 'res'), uuid, md5Array);
let dstArray = getFilePathArray(buildResults, Path.join(options.dest, 'res_internal'), uuid, md5Array);
for (let index = 0; index < srcArray.length; index++) {
const src = srcArray[index];
const dst = dstArray[index];
copyFile(src, dst);
}
}
uuidList.push(uuid);
}
function copyAssets(uuids) {
myependUuids.push(uuids);
for (let i = 0; i < uuids.length; ++i) {
let uuid = uuids[i];
let asset = buildResults._buildAssets[uuid];
if (asset && buildResults.getAssetType(uuid) != 'folder') {
if(uuidList.indexOf(uuid)==-1){
copyAssetByUuid(uuid);
}
// 依赖数据
let asset = buildResults._buildAssets[uuid];
if(asset && asset.dependUuids&&myependUuids.indexOf(asset.dependUuids)==-1){
copyAssets(asset.dependUuids); // 递归依赖
}
// 合并数据
let packedUuid = getUuidFromPackedAssets(buildResults, uuid);
if(packedUuid&&uuidList.indexOf(packedUuid)==-1){
copyAssetByUuid(packedUuid);
}
}
}
}
function queryAssets(dbPath) {
Editor.assetdb.queryAssets(dbPath, null, (err, assetInfos) => {
if (!err) {
let array = assetInfos.map(x => x.uuid);
copyAssets(array);
}
});
}
// 打包引擎内置的effects和materials
queryAssets('db://internal/resources/**/*');
// 打包启动场景资源
// 方法1:读路径
// queryAssets('db://assets/Scene/LaunchScene.fire');
queryAssets('db://assets/scene/loading.fire');
// 方法2:读配置
var startSceneUuid = options.startScene;
copyAssets([startSceneUuid]);
}
callback();
}`