谢谢分享;
下面是我修改的 3.3.0 版本:
UIScrollSelect.ts.zip (2.1 KB)
效果如下

2021-08-31 更新 新版本 -----------------------------
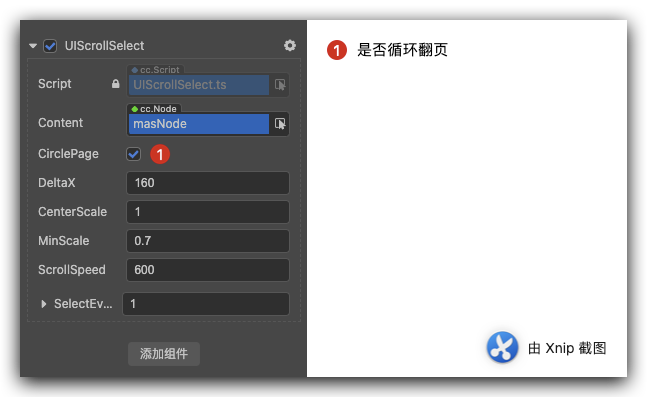
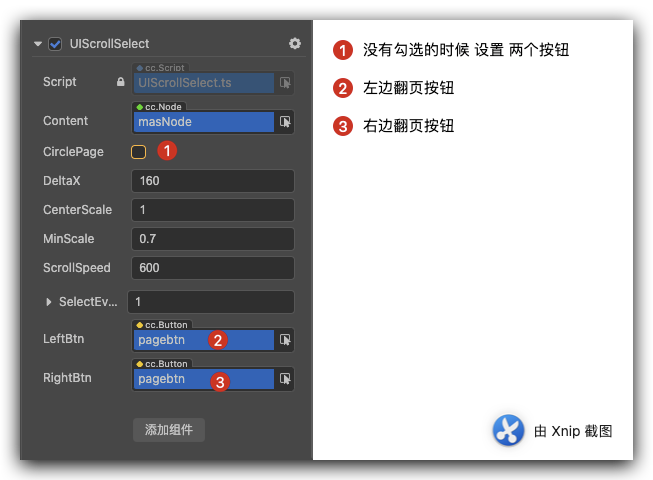
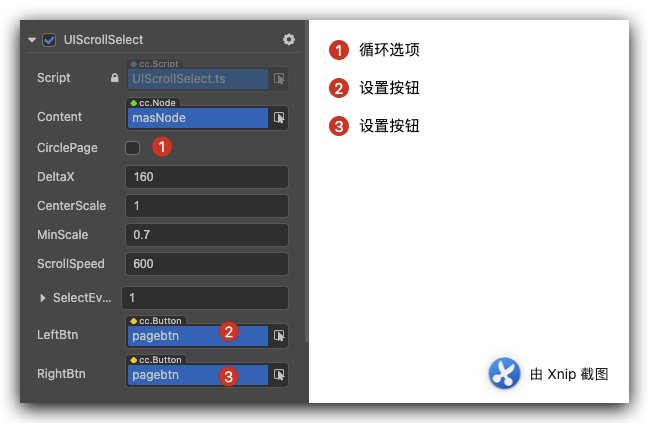
下面 有网友提出 不想 循环 这里就做个 可以选择 不循环的
需要 取消勾选 取消循环


UIScrollSelects设置是否循环加强版本.ts.zip (2.6 KB)
这个 设置循环 选项的 版本 包含了 上面的 功能,测试时间有限 大家后续发现问题 再交流吧!
Cocos Creator 3.x 版本