噢噢,好的,因为两个版本我都试了,都会出现这个问题 
这个不是问题 是功能的一部分啊 无限翻页 你看看 标题 如果你想修改 可以修改源码 这里:
/** 向左滚一个点 */
scrollToLeft(){
// TODO 这里添加判断 如果到最左边了 就 设置 return 或者啥的
this._toMoveX = 1
this.scrollTo((this.currentIndex-1+this.childs.length)%this.childs.length)
}
/** 向左滚一个点 */
scrollToRight(){
// TODO 这里添加判断 如果到最右边了 就 设置 return 或者啥的
this._toMoveX = -1
this.scrollTo((this.currentIndex+1+this.childs.length)%this.childs.length)
}
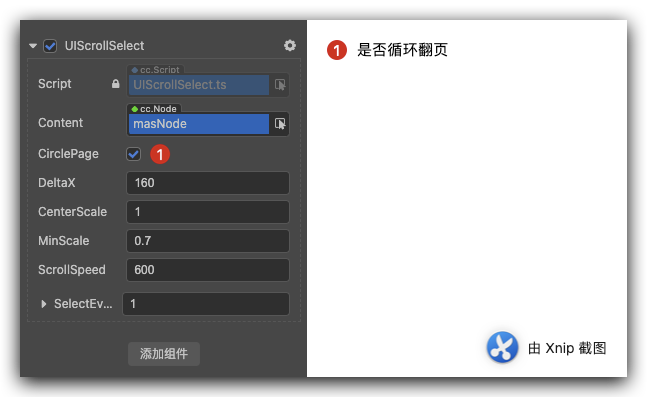
当然 更好的操作 说 添加一个 属性 可以 选择 是否 循环列表
@property({
type: CCBoolean,
tooltip: "是否无限翻页"
})
isCircles: boolean =true;
继续完善这个组件 即可 !
是这样的,假设我有12个item,默认是item0,我点击item1,应该会滑动到item1,会出现一种情况,循环12个item,再到item1,我试着改了代码,处理当前的currentIndex,也行不通 
那我一会儿 添加一下吧 !估计下午 上传!
给大佬递茶 
大佬威武.
战略性mark
大佬,你这个滑动到两边的时候有bug,我滑动到两边的时候,直接log输出我到两边了
不太理解所讲的bug ,你不想要log输出是吗? 这行代码 注释掉可以吗?log输出 本来就是给调试用的呢!
我看代码所得出的结论是_isMoveEdge()这个函数在我不断移动的时候,左右两端的节点的坐标超出范围了,所以导致我触摸结束在_onTouchEnd()函数判断是否到达左右边缘的时候,就return了。
上面 我分享了两个 3.0 版本的 第一个是 按照原题主 写的 就兼容了语法 没有添加新的功能
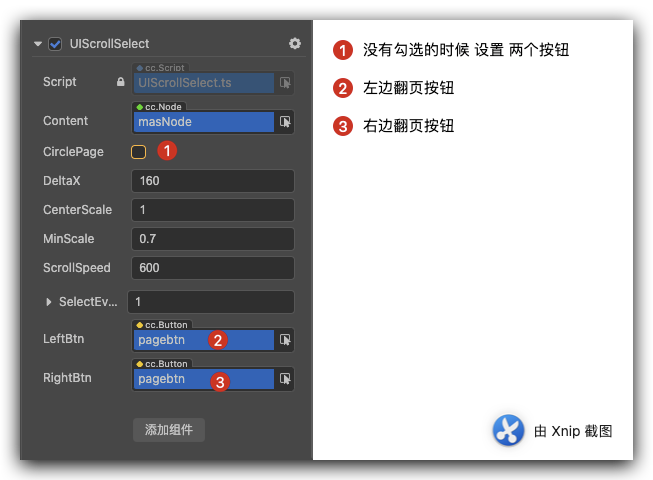
第二个是 按照 下面网友提出的需求 写了 一个兼容 可以 不循环翻页的
你看看 上面 如果 你需要不断循环。下载第一个即可!
我想要实现这个不循环的
mark一个
解决了,直接在_onTouchEnd()中,当滑动到两端的时候,直接暴力设置为两端节点index即可
嗯 解决了就好 
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。