###niubility
谢谢分享
前段时间是在找图片遮罩这方便的技术。
正好也实现了,其实好像只要能把遮罩的纹理坐标使用自己渲染数据格式输入到shader中就可以了,好像不用什么坐标变换的。
我的实现方式是这样的。改造cc.Sprite 为MaskSprite添加一个maskFrame的cc.SpriteFrame设置遮罩的纹理帧,自定义MaskAssembler在渲染数据后面加一个UV1数据, 在更新MaskAssembler顶点的时候使用maskFrame填充UV1。在渲染器中定义mask的sampler2D, 然后直接texture(texture, v_uv0) * texture(mask, v_uv1) * v_color;就可以了。
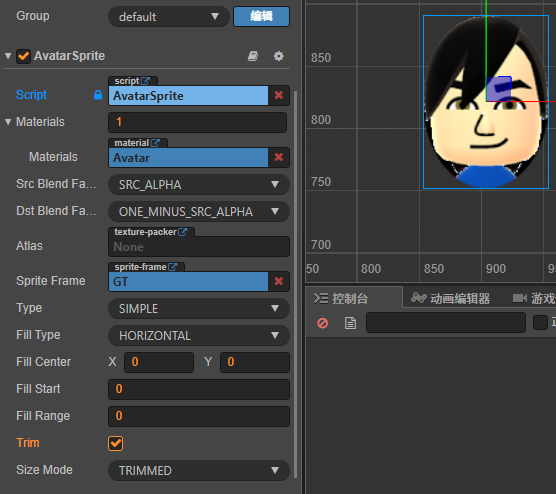
主要是要注意cc.Sprite不要要用trim模式,而且他的spriteFrame也不能裁剪,否则会影响到渲染顶点的坐标(如果裁剪,顶点坐标可能缩小),当然maskFrame也不能裁剪,否则和spriteFrame的UV坐标对不上了。
用纹理遮罩确实不需要坐标变换,你的做法跟我上面第二种是一样的。
对透明裁剪后纹理的处理,得根据具体业务场景。Demo里是允许蒙版和底图尺寸不一样,底图总是等比缩放填充整个节点,蒙版采用拉伸的简单处理方式。如果不希望蒙版被拉伸或者蒙版被裁剪了,还是需要对蒙版做一次坐标映射。
mark一个,好东西
mark+1
float r = 0.5 - abs(sin(cc_time.x * 2.) * 0.02); // some trivial animation
应该是这里吧,半径按时间变化的,所以有个动画
非常感谢,原来是在这里。。
mark!!!
mark!!!
mark!
3.4.2 v_xrange无效  我该去哪里查询对应的参数
我该去哪里查询对应的参数
不好意思,这套东西不知道3.x能不能用啊  ,还没试过。
,还没试过。
果然战略MARK

 为啥透明区域会被填充上黑色
为啥透明区域会被填充上黑色
赞,离全程1dc的目标又近了一步
mark…
你好 我是shader小白 问一下 改了shader不是代表材质变了么?材质变了 不就打断合了?不是很理解 请指教
改了shader后,材质就改了,但是贴主说的合批是指的是这些这遮罩图之间的合批。
也就是说你有100个图,都使用了这个方式去遮罩,这一百个图用的是同一材质,那么这一百个图只占用1个drawcall。
而你我的英雄,你是真的优秀!!! 
