最近想开发个声控类游戏,发布抖音小游戏平台。
一开始是参考panda大佬的八分音符项目https://github.com/pandamicro/audio-control-game。但发现navigator.getUserMedia该方法只能在H5上生效,小游戏平台是不行的。
后来看字节跳动的开发文档有录音功能的接口,于是我的
基本思想是通过录音功能,得到录音数据后分析音频从而判断声音大小,控制游戏人物移动跳动。
录音功能是通过 tt.getRecorderManager(); recorderManager.start(options);实现。但是在字节跳动开发者工具上运行后,提示获取麦克风权限,允许后,并没有回调相关的recorderManager.onStart接口。是该接口还没有对外开放吗?但是抖音上不是“尖叫兔兔”这款声控游戏吗?是字节官方还没对外开放该功能,还是creator引擎的问题?如果是creator引擎还没提供,就要考虑其他引擎来实现了。我提供一下我的demo给官方大佬看下
具体如下代码:
const recorderManager = tt.getRecorderManager();
recorderManager.onStart(() => {
console.log(“recorder start”);
});
recorderManager.onPause(() => {
console.log(“recorder pause”);
});
recorderManager.onStop((res) => {
console.log(“recorder stop”, res);
const { tempFilePath } = res;
});
const options = {
duration: 10000,
sampleRate: 44100,
numberOfChannels: 1,
encodeBitRate: 192000,
format: “aac”,
frameSize: 50,
};
recorderManager.start(options);
-
Creator 版本:2.3.4
-
目标平台: 字节跳动开发者工具
-
详细报错信息,包含调用堆栈:
-
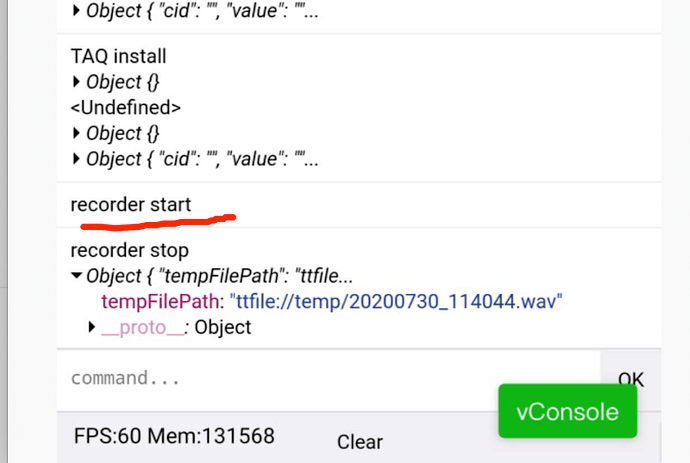
重现方式:打包选择微信小游戏平台,构建完成,用字节跳动开发者工具导入wechatgame文件夹,运行后,提示是否获取麦克风权限,允许后,没有打印出recorderManager.onStart()里面的日志,onStart的接口并没有正常调起
- 出现概率:必现AudioTest.rar (965.9 KB)