问题一 是因为每帧创建的数量不止一个 刷新是每帧刷新一次 不能做到创建一个就马上刷新 这属于正常显现
跳转到指定位置的话目前没这个功能 如果自己改的话不建议直接修改y轴 建议通过计算item在整个列表的百分比 然后使用scrollview.scrollTo…方法来跳转

问题一 是因为每帧创建的数量不止一个 刷新是每帧刷新一次 不能做到创建一个就马上刷新 这属于正常显现
跳转到指定位置的话目前没这个功能 如果自己改的话不建议直接修改y轴 建议通过计算item在整个列表的百分比 然后使用scrollview.scrollTo…方法来跳转
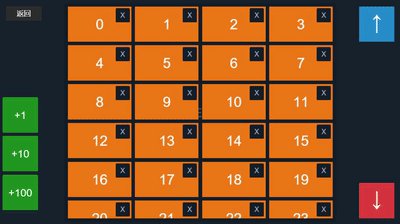
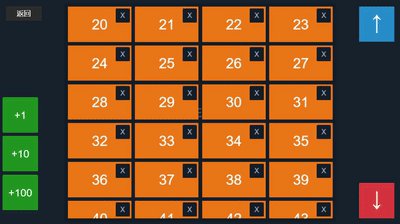
问题一:“一帧一个”只是我一个试验条件,我的想表达的是,当需要分成多帧创建时候,会明显看到不是每帧刷新一次而是: item 确实分帧创建,但是都是以初始状态出现,直到最后一个 item 创建完成,所有 item 才一起刷新,所以观察 item 会明显看到从初始状态到刷新的过程
而这种情况在“一帧一个”的条件下特别明显,如果每帧刷新一次,理论上来说是看不到 item 的初始状态的。demo:scrollview.zip (254.0 KB)
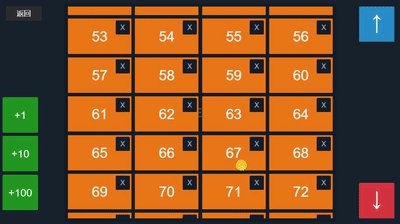
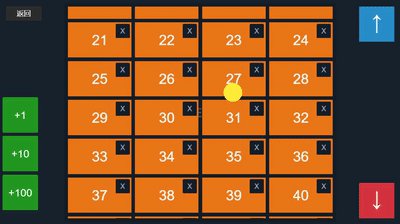
问题二:我第一反应就是用 ScrollView.scrollTo ,但是试验后发现,scrollTo 最多只能滚动到虚拟列表真正存在 item 的首尾位置,然后就停下了
问题一 我明白了 抽空我优化一下
问题二 滚动到指定item位置这个我后续会加上
感谢。
顺便请教个问题,在 UISuperLayout.exeGenerator 这个分帧执行方法中,我看是用消耗的毫秒数来跟传入的参数作比较,这样无法保证每帧执行次数吧?这是故意这样写的吗。
因为我见过的分帧执行都是用计数的方法,以保证每帧执行次数固定
问题一我已经提交 你重新拉一下
分帧创建方法有很多种 你也可以改写一下
滚动條显示似乎不正确
因为固定了content的尺寸所以滚动条计算就不对了 你可以继承后重写计算那一块 使用getReallySize 来代替原来的 getContentSize
战术性插眼
layout.scrollToFooter() 有个问题,如下操作:
预期效果:(也就是手动划到底部的效果,101 % 4 = 1)
实际效果:
另外对于 item 的复用,在 layout.asyncCreateItem() 中:
问题来了,情况三创建新 item 之前,并没有对旧 item 先刷新。
所以如果调用 layer.total() 前后复用的 item 对应的内容不同,就会明显看到:
旧内容保持不变,新内容开始加入,
直到新内容加载完毕,旧内容才更新。
我目前是在分帧开始之前刷新旧 item 来解决
/** 分帧创建item */
private async asyncCreateItem(value: number) {
this._gener?.return("")//取消上一次的分帧任务(如果任务正在执行)
// 有多余的item 需要删除 不处理
if (this.node.childrenCount > value) return this.removeChilds(value)
// 已经固定item总数 不处理
if (this._maxPrefabTotal > 0 && this._maxPrefabTotal == this.node.childrenCount) return
for (let i = 0; i < this._children.length; i++) {
const child = this._children[i];
this.notifyRefreshItem(child)
}
// 开始分帧创建item
......
}
对 你在这里刷新没有什么问题 只是同一个item可能会刷新多次 如果对显示有高要求的话这么做没问题的
嗯 这个问题我知道 感觉影响不是很大 不保持滑动的效果只是为了减少一些逻辑复杂度
效果还可以,mark
如果只是滚动到底部,并只在底部范围内滚动,就不会有什么问题。
但是这时如果用户手动划到顶部,在顶部数据进入渲染区间的时候,就会有不自然的切换了

mark!
mark!
这个看上去很酷,mark一下。
Mark!!! 
请问drawcall方面的数据怎么样