如按钮原来在正中位置,但是需要点击屏幕左边一点才能点击到
你给我各链接,我看看
qq1076559139
return this._isRotated ? { x: y , y: cc.view._viewPortRect.height - x } : { x: x, y: y };
复制错了. 是这个这个.
我们游戏是横竖屏来回切换的,竖屏用楼主的方法切换到横屏目前完美,但是真机上从横屏再切换回竖屏,出现上面部分区域空白的问题,拖动界面后能恢复正常,这个问题该如何解决呢
感谢作者与参与分享的同学! 帮了大忙了
可以是可以,但是需要重新加载场景也就是刷新本场景才可以实现? 什么问题导致的? 加载顺序问题么?
新建个脚本,里面东西统统删除,把代码复制进去
感谢楼主, 稍作修改就完美解决了我的问题了.
有问题 , 就是用苹果手机打开可旋转屏幕 , 然后不会重新进行适配
话说官方就不能出个 逆时针旋转90度吗?
大佬 没作用啊
在执行cc.view.setOrientation(cc.macro.ORIENTATION_PORTRAIT);之前重新设置_initFrameSize 就可以吗,好像没效果
mark
我也出现那个按钮点击都不准了
请问下 你解决了吗 我也有这个问题 麻烦能回复下不
海外公司招聘 CO-COS CREATOR,
初级 ,薪资范围 18-25K
高级, 薪资范围 26–50K
联系微信 rubyleying000000
mark
向前进,我的游戏是1280X720,在手机上面,坐标不对,点击不了
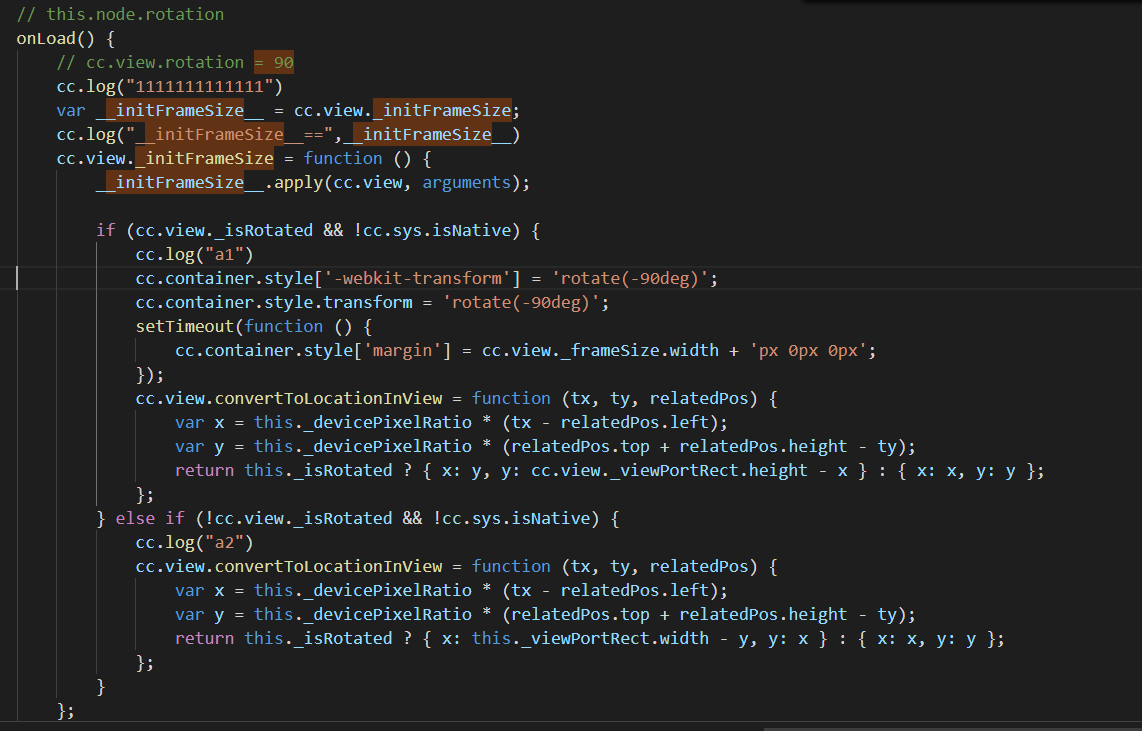
var initFrameSize = cc.view._initFrameSize;
cc.view._initFrameSize = function () {
initFrameSize.apply(cc.view, arguments);
if (cc.view._isRotated && !cc.sys.isNative) {
cc.container.style['-webkit-transform'] = 'rotate(-90deg)';
cc.container.style.transform = 'rotate(-90deg)';
setTimeout(function () {
cc.container.style['margin'] = cc.view._frameSize.width + 'px 0px 0px';
});
cc.view.convertToLocationInView = function (tx, ty, relatedPos) {
var x = this._devicePixelRatio * (tx - relatedPos.left);
var y = this._devicePixelRatio * (relatedPos.top + relatedPos.height - ty);
//手机上面
return this._isRotated ? { x: y, y:720 - x } : { x: x, y: y };
};
} else if (!cc.view._isRotated && !cc.sys.isNative) {
cc.view.convertToLocationInView = function (tx, ty, relatedPos) {
var x = this._devicePixelRatio * (tx - relatedPos.left);
var y = this._devicePixelRatio * (relatedPos.top + relatedPos.height - ty);
return this._isRotated ? { x: this._viewPortRect.width - y, y: x } : { x: x, y: y };
};
}
};